Hi, I want to limit one column in list position , which is multiline text to show only first 40 characters smth like:
after click in '...' it will show all text
How to limit text in position list to 40 characters
Hi Marcin,
instead of limiting the number of characters you could make use of a limited with and apply some css inside an HTML field(attribute).
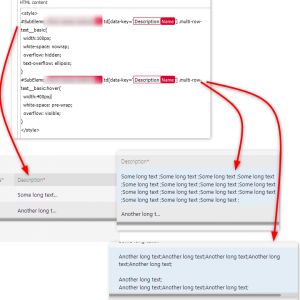
Using this the multi line cell will be limited to 100px and the remaining text will be cut off using the text-overflow attribute.
On hover the text will be displayed again.
https://www.w3schools.com/cssref/css3_pr_text-overflow.asp
Best regards,
Daniel
#SubElems_#{WFCON:4627}# td[data-key='#{DCNCOL:943}#'] .multi-row-text__basic{
width:100px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
#SubElems_#{WFCON:4627}# td[data-key='#{DCNCOL:943}#'] .multi-row-text__basic:hover{
width:400px;
white-space: pre-wrap;
overflow: visible;
}
Hi Marcin,
instead of limiting the number of characters you could make use of a limited with and apply some css inside an HTML field(attribute).
Using this the multi line cell will be limited to 100px and the remaining text will be cut off using the text-overflow attribute.
On hover the text will be displayed again.
https://www.w3schools.com/cssref/css3_pr_text-overflow.asp
Best regards,
Daniel
#SubElems_#{WFCON:4627}# td[data-key='#{DCNCOL:943}#'] .multi-row-text__basic{
width:100px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
#SubElems_#{WFCON:4627}# td[data-key='#{DCNCOL:943}#'] .multi-row-text__basic:hover{
width:400px;
white-space: pre-wrap;
overflow: visible;
}
Great, how to turn on pageing in list positions ?
Great, how to turn on pageing in list positions ?
Hi Marcin,
I'm not aware of such an option.
A little compromise is, that you you could replace the item list by a data table in the view mode and switch to item list in edit mode.
Best regards,
Daniel
Hi Marcin,
I'm not aware of such an option.
A little compromise is, that you you could replace the item list by a data table in the view mode and switch to item list in edit mode.
Best regards,
Daniel
1 more question :)
We are here - List Position - afer user Add new line of record could be autosave ?
couse now User need to Save everything in element to save only one more line in list position ?
1 more question :)
We are here - List Position - afer user Add new line of record could be autosave ?
couse now User need to Save everything in element to save only one more line in list position ?
Hi Marcin,
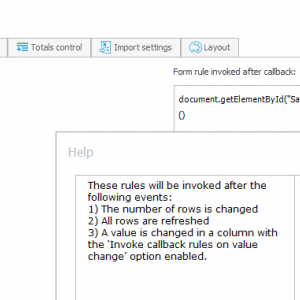
you could start testing with this javascript wadded to "Form rule invoked after callback"
document.getElementById("SaveToolbarButton").click()
When I clicked "add new row" it was saved. And you could activate the described 'Invoke callback rules on value change' on the final field of the row to trigger it again. I'm not sure whether it would be useful. On the other hand I don't know your use case.
Best regards,
Daniel