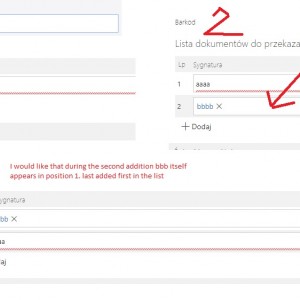
Is there a way to make a newly added line on the itemlist appear at the top instead of the bottom?
Last added first in edit mode?
newly added line on the itemlist appear at the top instead of the bottom
Hi Marcin,
can you take a look at the first configuration tab at the bottom? There's an option to define a sorting. Maybe you set up a text field (attribute) which is empty and therefor the sorting changed?
If your last question provides any more information I don't understand it.
Best regards,
Daniel
Hi Marcin,
can you take a look at the first configuration tab at the bottom? There's an option to define a sorting. Maybe you set up a text field (attribute) which is empty and therefor the sorting changed?
If your last question provides any more information I don't understand it.
Best regards,
Daniel
Unfortunately, it doesn't work.
in the behavior of changing field A, I would like to add a new line to the itemlist with the value in the column from field A. During the next change of the value in field A, I would like another line to be added to the itemlist but for that line to be under position 1 not 2.
Hi,
if you add sort by id in descending order and add a form rule (MOVE TO NEXT STEP), a new line will be added to the top of the list.
But each added item will add / increase the number of versions of the document.
You can also approach it differently. Add multi picker as a list header and select several items in it, then js can load that data into the list of items per change of value.
Unfortunately, it doesn't work.
in the behavior of changing field A, I would like to add a new line to the itemlist with the value in the column from field A. During the next change of the value in field A, I would like another line to be added to the itemlist but for that line to be under position 1 not 2.
Hi Marcin,
the best I came up with is the following:
1. Create a column which you can use for sorting.
2. Simulate the click on the column to sort it.
3. For the simulation the column needs to be created, but we don't need to display it.
I will leave step 1. for you, as this depends on your use case. If it's intended to delete also existing rows this may cause some problems.
In my case I created a "Row" field with a default value. I used a date time with milliseconds as a negative decimal value to ensure that the this will also work, if rows are deleted at some point.
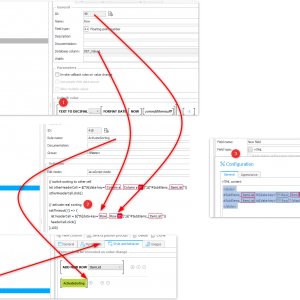
Step 2:
Create a form rule in java script mode and use it in your column, where you create the new row.
// switch sorting to other cell
let otherHeaderCell = $("th[data-key='#{SFLD:48}#_#{DCN:48}#']",$("#SubElems_#{WFCON:418}#"));
otherHeaderCell.click();
// activate real sorting
setTimeout( () => {
let headerCell = $("th[data-key='#{SFLD:49}#_#{DCN:49}#']",$("#SubElems_#{WFCON:418}#"));
headerCell.click();
},50)
Step 3:
Add an html field which hides the column with css. Only hide it with css instead of hiding it in the field matrix. Otherwise you won't be able to sort it.
#SubElems_#{WFCON:418}# th[data-key='#{SFLD:49}#_#{DCN:49}#'] {display:none;}
#SubElems_#{WFCON:418}# td[data-key='#{SFLD:49}#'] {display:none;}
I hope this helps your cause. If not it was at least an interesting puzzle. :)
If someone comes up with a better Javascript the solution please publish it. My issues:
- Sometimes the sorting was kept after adding a row and sometimes not.
- Executing the click event for sorting multiple times after another does not work. There has to be a pause so that the previous event was executed. Maybe there's an option to use promisses?
Best regards,
Daniel
Hi Marcin,
the best I came up with is the following:
1. Create a column which you can use for sorting.
2. Simulate the click on the column to sort it.
3. For the simulation the column needs to be created, but we don't need to display it.
I will leave step 1. for you, as this depends on your use case. If it's intended to delete also existing rows this may cause some problems.
In my case I created a "Row" field with a default value. I used a date time with milliseconds as a negative decimal value to ensure that the this will also work, if rows are deleted at some point.
Step 2:
Create a form rule in java script mode and use it in your column, where you create the new row.
// switch sorting to other cell
let otherHeaderCell = $("th[data-key='#{SFLD:48}#_#{DCN:48}#']",$("#SubElems_#{WFCON:418}#"));
otherHeaderCell.click();
// activate real sorting
setTimeout( () => {
let headerCell = $("th[data-key='#{SFLD:49}#_#{DCN:49}#']",$("#SubElems_#{WFCON:418}#"));
headerCell.click();
},50)
Step 3:
Add an html field which hides the column with css. Only hide it with css instead of hiding it in the field matrix. Otherwise you won't be able to sort it.
#SubElems_#{WFCON:418}# th[data-key='#{SFLD:49}#_#{DCN:49}#'] {display:none;}
#SubElems_#{WFCON:418}# td[data-key='#{SFLD:49}#'] {display:none;}
I hope this helps your cause. If not it was at least an interesting puzzle. :)
If someone comes up with a better Javascript the solution please publish it. My issues:
- Sometimes the sorting was kept after adding a row and sometimes not.
- Executing the click event for sorting multiple times after another does not work. There has to be a pause so that the previous event was executed. Maybe there's an option to use promisses?
Best regards,
Daniel
It works almost as you described Daniel. you certainly can't hide that sort column because when you add a line it appears anyway.
I also had to add an additional (repeated) part in js with simulation of clicking on the sorted column because in order for there to be a good order you have to click twice. I also had to increase the timer because with more lines 50mc was not enough and did not sorot. I gave it to 200 and it is ok.
Overall thank you very much for your help.