Hello,
does anyone can help me, how to disable a specified cell in item list?
Problem description:
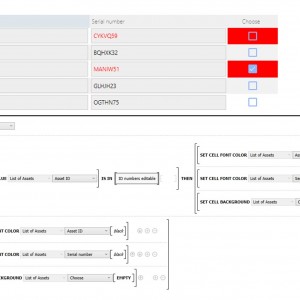
1) User enters ID numbers that are not allowed to be edited in the attribute "ID numbers uneditable" (screenshot).
2) For each ID number in item list, specified in the attribute "ID numbers uneditable", item list row should be colored red and should not be editable (should be DISABLE). Especially, in this case, for specified ID number, cell in column "Choose" should be disabled.
WEBCON built-in fuction "DISABLE" allows to disable a specified attribute, but there is no option to disable specified item list position (like "DISABLE CELL [Item list][Column]).
Regards
Block cell (DISABLE) in item list
Hello,
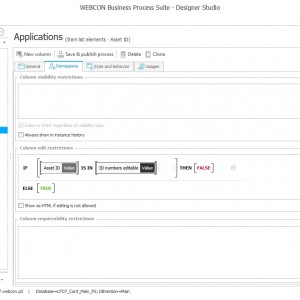
You can use 'Column edit restrictions' on any column you want to disable. An example in the attached screen shot.
To avoid duplicating rules, you can make one universal rule for selected columns.
Regards.
Hello,
You can use 'Column edit restrictions' on any column you want to disable. An example in the attached screen shot.
To avoid duplicating rules, you can make one universal rule for selected columns.
Regards.
Hi ARB,
the "Column edit restriction" would be the way to go. Depending on your version, it may not always work as intended.
Is the Asset Id editable at the same time the other fields should be set or can split it into two steps, perhaps with a wizard step?
If the Asset Id is not editable / no new rows can be added. The Column edit restriction will work fine. As the state won't change after loading the form.
The only case where it doesn't work as intended, in some versions, is when Asset Id is editable in the UI and the other fields should be enabled/disable dynamically.
The "Choose" can switch to disabled, when it was enabled, but not back.
If you are unfortunate and a running such a version, this workaround may help you..
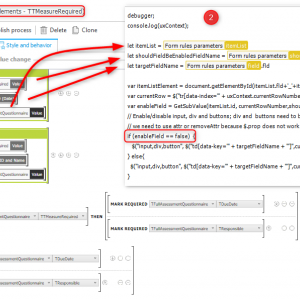
1) I added some logic in the "Style and behavior" of the field which is responsible for enabling/disabling
2) It calls a JavaScript form rule for each field which should be enabled(disabled
3) Three parameters are passed
You will have to change the "enableField == false" condition so that it will apply to you. My field is a boolean field so this worked fine. Or you set a technical field based on your condition and execute the JavaScript form rule afterwards. This could work too.
Best regards,
Daniel
debugger;
console.log(uxContext);
let itemList = #{BRP:80}#
let shouldFieldBeEnabledFieldName = #{BRP:78}#.fld
let targetFieldName = #{BRP:79}#.fld
var itemListElement = document.getElementById(itemList.fld+'_'+itemList.id);
var currentRow = $("tr[data-index='" + uxContext.currentRowNumber + "']", itemListElement);
var enableField = GetSubValue(itemList.id, currentRowNumber,shouldFieldBeEnabledFieldName)
// Enable/disable input, div and buttons; div and buttons need to be disabled for picker fields
// we need to use attr or removeAttr because $.prop does not work
if (enableField == false) {
$("input,div,button", $("td[data-key='" + targetFieldName + "']",currentRow )).attr('disabled', "disabled");
} else{
$("input,div,button", $("td[data-key='" + targetFieldName + "']",currentRow )).removeAttr('disabled');
}