Hello Community,
I would like to show or hide certain steps in the status panel in the form depending on a business logic. However, in the designer I only found a static (checkbox) option. Background is only the clarity about the process steps to be done.
I thought maybe it would be possible to simply show and hide the container using JavaScript. Unfortunately, I have not enough experience in this area. Do you have an idea?
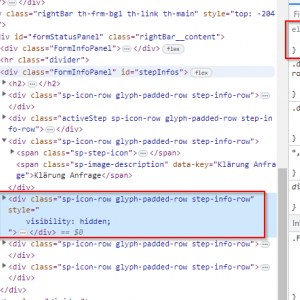
I tried it once statically with CSS (See Screenshot).
Thank you in advance!
Dynamically show / hide the process steps in the status panel of the form
Hello Marc,
Create a form rule with "Edit mode" set to JavaScript and add following code:
$( document ).ready(function() {
setTimeout(function() {
$($('#stepInfos').children('.step-info-row')[0]).css("visibility", "hidden");
}, 10);
});
What this function does is that once the document (webpage) is loaded it grabs the container with id=stepInfos then all the children of this container with class=step-info-row and takes the first element [0] of this collection (which would be [3] in your example). To that element is adds the css style visibility set to hidden. If you don't want the space left by the hidden element try using ("display", "none").
The timeout function inside the document ready function is needed because somehow the DOM is not fully loaded when the document ready event fires. I set it to 10ms timeout, you can go lower (1ms did also work).
Unfortunately on page load you will see the stepname for a really short period because of the timeout function.
With this form rule you can then go ahead and apply it on business logic like "Form rule to be executed on page load" together with IF-ELSE statements.
I hope this somehow helps even though it's a bit hacky.
Greetings
Philipp