Hello,
Does anyone know if there's a way of adding a tooltip to custom buttons one adds to the form?
I have an item list with a datarow column. Inside this column I'm creating a button like so:
<div class="subelements-action-button">
<button class="webcon-button standard-focus subelements-action-button__delete-row webcon-button--padding-small standard-focus webcon-button--icon-button no-background th-hover" tabindex="0" type="button" onclick="onClickNotForMe({BRP:55})" title="Not for me">
<i class="icon ms-Icon ms-Icon--UserRemove ms-Icon--standard" aria-hidden="true" data-disabled="false"></i>
</button>
</div>
Basically, I'm replicating the buttons from the action column. I know I can add the title="some text" to the button to have a default tooltip. But I'd like to use the built in tooltips. Please see the attached images to see what I mean.
Anyone know how to get that?
Tooltips on html buttons
Hi Martin,
I've been looking at it for a while, and what i've learned is:
* WEBCON uses this React package/library to render tooltips: https://www.npmjs.com/package/react-popper-tooltip
* It basically creates/deletes new DOM element, on mouseover/mouseenter/mouseleave, which is appended to the bottom of the DOM
I don't know any way how to hook up into compiled/minified react javascript code though - i consider this would be the best way (probably possible with SDK).
What you could try to do is to mimic the look, and behaviour in rather clunky way, but it might work.
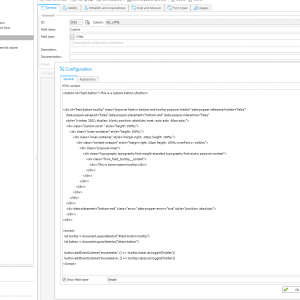
In attachment you can see how i've configured example HTML Control, which behaves almost like an webcon default tooltip..
You can find code here: https://pastebin.com/iBD5xyww (most of it is basically copied rendered DOM element, with edited inset style).
And you can see it in action here: https://gifyu.com/image/S6pvS
It requires some tweaks to work on list item (and also to avoid error on refresh), but maybe it will be some starting point to a solution, or at least discussion :)
Hi Martin,
I've been looking at it for a while, and what i've learned is:
* WEBCON uses this React package/library to render tooltips: https://www.npmjs.com/package/react-popper-tooltip
* It basically creates/deletes new DOM element, on mouseover/mouseenter/mouseleave, which is appended to the bottom of the DOM
I don't know any way how to hook up into compiled/minified react javascript code though - i consider this would be the best way (probably possible with SDK).
What you could try to do is to mimic the look, and behaviour in rather clunky way, but it might work.
In attachment you can see how i've configured example HTML Control, which behaves almost like an webcon default tooltip..
You can find code here: https://pastebin.com/iBD5xyww (most of it is basically copied rendered DOM element, with edited inset style).
And you can see it in action here: https://gifyu.com/image/S6pvS
It requires some tweaks to work on list item (and also to avoid error on refresh), but maybe it will be some starting point to a solution, or at least discussion :)
Hi Maksymilian,
Thank you for your response. Although I didn't implement it your way, it got me into the right direction and at the end I opted for some custom JS and CSS.
Best regards,
Martin