I have problem - in dictionary I have companies with have got: name like:
"ABC " - Factory Company
in name is quote sign on beginning (data from polish national VAT/NIP databese)
I was testing:
if in string is " or '
all time I have got error
if I remove from string [name] " or ' - then workflow is working
[code]
<div style="text-align: Center;">
<button style="text-align: center;" font-weight: bold;
onclick="StartElementInNewWindow(#{WF:28}#,#{DT:58}#,'WFD_AttChoose1='+encodeURIComponent('#{N:671}#'))">
Dodaj Sprzedawcę / Kontakt</button>
</div>
<BR>
<div style="text-align: Center;">
[/code]
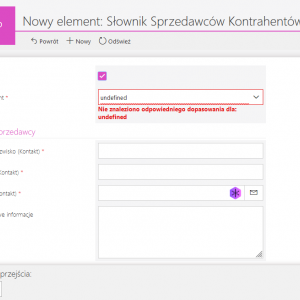
error:
url: https://webcon.xxx/api/logger | action:
ip: xxx | msg: "e": {}, "message": "'' string literal contains an unescaped line break", "name": "SyntaxError", "logData": {
"msg": "Uncaught Exception",
"errorMsg": "SyntaxError: '' string literal contains an unescaped line break",
"url": "https://webcon.xxx/db/1/app/9/element/16337/form/admin?returnurl=%2Fdb%2F1%2Fapp%2F9",
"line number": 1,
"column": 69
}, "errorGuid": "4f2fe9ec-ba92-4148-b55c-1ffb99b81e58" | agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:122.0) Gecko/20100101 Firefox/122.0 | href: https://webcon.xxx/db/1/app/9/element/16337/form/admin?returnurl=%2Fdb%2F1%2Fapp%2F9 | ex:
any Idea how to solve problem with out changing whole dictionary ... and remove " " from name ?
webcon 2022.1.4.84
"" or '' in field name and StartElementInNewWindow [solved]
Hi Paweł,
in these cases it's best to move the StarteElement... to an own function than you will have less troubles with the single and double quotes.
Even if you use an own function, it can fail. Therefore I prefer getting the field value using a JavaScript function and encode this value.
You can find an example below.
Best regards,
Daniel
<div style="text-align: Center;">
<button style="text-align: center;" font-weight: bold;
onclick="startWorkflow();">
Dodaj Sprzedawcę / Kontakt</button>
</div>
<BR>
<div style="text-align: Center;">
<script>
startWorkflow = function() {
let fieldValue = GetValue('#{FLD:814}#')
StartElementInNewWindow(#{WF:28}#,#{DT:5}#,'WFD_AttChoose1='+encodeURIComponent(fieldValue ))}
</script>
Hi Paweł,
in these cases it's best to move the StarteElement... to an own function than you will have less troubles with the single and double quotes.
Even if you use an own function, it can fail. Therefore I prefer getting the field value using a JavaScript function and encode this value.
You can find an example below.
Best regards,
Daniel
<div style="text-align: Center;">
<button style="text-align: center;" font-weight: bold;
onclick="startWorkflow();">
Dodaj Sprzedawcę / Kontakt</button>
</div>
<BR>
<div style="text-align: Center;">
<script>
startWorkflow = function() {
let fieldValue = GetValue('#{FLD:814}#')
StartElementInNewWindow(#{WF:28}#,#{DT:5}#,'WFD_AttChoose1='+encodeURIComponent(fieldValue ))}
</script>
Thank you Daniel,
---EDIT----
is working .... !!!!
the only difference I had was :
yours
GetValue('#{FLD:814}#')
my
GetValue('#{N:1213}#')
"FLD" <> "N"
what means FLD ?
Thank you Daniel,
---EDIT----
is working .... !!!!
the only difference I had was :
yours
GetValue('#{FLD:814}#')
my
GetValue('#{N:1213}#')
"FLD" <> "N"
what means FLD ?
Hi Paweł,
WEBCON uses variables to replace fields/elements as you have seen / may know.
In business rules they are marked masked {} and in form rules #{}# is used as the {} is a reserved character/will be used also in other cases.
The prefix of the variables return a different result. You can read up on it here:
https://docs.webcon.com/docs/2023R3/Studio/Variables/
{I:ID} {I:name} {I:WFD_name} {I:DTYPE_name} {I:DEF_name} – value of the form field. If the field is a choice field containing "#" – it is the value before "#".
{N:ID} {N:name} {N:WFD_name} {N:DTYPE_name} {N:DEF_name} – value of the form field. If the field is a choice field containing "#" – it is the value after "#".
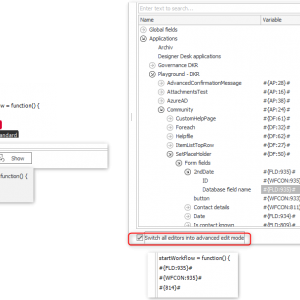
If you don't know what something is, the easiest way is to put it into the expression editor and hit "show". You can also activate the advanced edit mode, which will show you the variable names.
Off topic:
If you would use a PowerShell action you will have to take care of the variable too, because in PowerShell also uses {}. At least it was an issue in the past.
Best regards,
Daniel