Hi Guys,
i perhaps have a simple question regarding the itemlist.
We initalize the first row of an itemlist with default values in the coloums. I now would like to prevent the first row (init row) from deleting by the user.
How can i manage this?
Thanks so far
Gerd
How to prevent deletion of a inital row in an ItemList
Hi Gerd,
I created a simple case, where a yes/no field is checked, whether a row may be deleted.
The solution itself consists of:
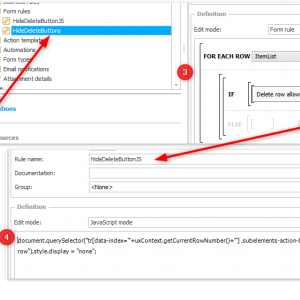
1) An html field which is placed below the item list.
2) The html field calls a form rule
3) The form rule goes through the item list and checks a condition. In this case my field, if its true, another form rule is called.
4) The other form rule hides the delete button for the current row. Below is the JS which works with BPS 2023 R3
document.querySelector("tr[data-index='"+uxContext.getCurrentRowNumber()+"'] .subelements-action-button__delete-row").style.display = "none";
It could be that you get some JS error if you are using a differente WEBCON BPS version. For example the
uxContext.getCurrentRowNumber() was in uxContext.currentRowNumber in an earlier version.
Best regards,
Daniel