During a presentation there was a comment that the indicator (traffic light) icons are not easily distinguishable for colour blind people. It would be an improvement if the icons would have a different shape in addition to the colour. One idea would be a red square, orange triangle and green circle.
In addition there was the question if it would be possible to provide a tooltip what each icon indicates. I've currently added an explanation above a data table but this won't help in a report. Therefore it would be good if we could provide an explanation in addition to the indicator value. While I'm wishing, supporting multiple language would be good too. :)
Idea of calculated field defintion in a report / BPS internal view
(case
when WFD_IsFinish = 1 then '2#Is finished$$DE$$Abgeschlossen'
when DATEADD(DAY,-2, WFD_AttDateTime1) < GetDate() then '0#Less than two days until due or overdue$$DE$$Weniger als zwei Tage bis Fälligkeit oder überfällig .'
when DATEADD(DAY,-10, WFD_AttDateTime1) < GetDate() then '1#Less than 10 days until due$$DE$$Weniger als 10 Tage bis Fälligkeit.'
else '2#Due in more than 10 days$$DE$$Fällig in mehr als 10 tagen.'
end)
Improvements to indicator (traffic light) icon
Dear Daniel,
great idea and clever workaround - as always :-) Thank you for that!
Instead of the indicator icons, you can use UI Fabric ones: https://community.webcon.com/community.webcon.com/public/posts/post/advanced-cell-coloring-in-reports/18
SQL query used in traffic lights customization is more flexible than report icons. UI Fabric can be used only for simple filters, the ones based on variables:
- DET – process
- STP – step
- DOCTYPE – form type
- SUBDOCTYPE – sub-type form
- WF – workflow
Dear Daniel,
great idea and clever workaround - as always :-) Thank you for that!
Instead of the indicator icons, you can use UI Fabric ones: https://community.webcon.com/community.webcon.com/public/posts/post/advanced-cell-coloring-in-reports/18
SQL query used in traffic lights customization is more flexible than report icons. UI Fabric can be used only for simple filters, the ones based on variables:
- DET – process
- STP – step
- DOCTYPE – form type
- SUBDOCTYPE – sub-type form
- WF – workflow
I haven't used this option yet but will test it once I find some time.
The only problem would be that, you would have different symbols in reports and data tables which would get confusing.
Dear Daniel,
great idea and clever workaround - as always :-) Thank you for that!
Instead of the indicator icons, you can use UI Fabric ones: https://community.webcon.com/community.webcon.com/public/posts/post/advanced-cell-coloring-in-reports/18
SQL query used in traffic lights customization is more flexible than report icons. UI Fabric can be used only for simple filters, the ones based on variables:
- DET – process
- STP – step
- DOCTYPE – form type
- SUBDOCTYPE – sub-type form
- WF – workflow
I finally took the time to play around with the advanced formatting options. Using these and applying the styling options from this thread
https://community.webcon.com/forum/thread/41/15
I got a nice uniform solution for reports and data tables.
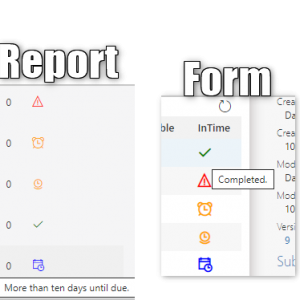
____Form____
--Calculated field in BPS internal data view
(case
when WFD_IsFinish = 1 then '<i class="finished-Icon ms-Icon" title="Completed."/>'
....
end)
--Styling:
.finished-Icon::before{
content:"\E73E";/* CheckMark icon*/
font-size:large;
font-weight:bold;
color:green;
}
____Report____
Calculated field returns the icon class from https://uifabricicons.azurewebsites.net/
{
"$schema": "http://developer.webcon.com/json-schemas/v1/column-formatting.schema.json",
"children": [
{
"element": "span",
"content": " ",
"attributes": {
"iconName": "=CurrentField",
"title": "=if(CurrentField=='Warning','Overdue',if(CurrentField=='AlarmClock','Due in less than two days',if(CurrentField=='BufferTimeAfter','Due in less than ten days.',if(CurrentField=='DateTime2','More than ten days until due.','Completed'))))"
},
"style": {
"color": "=if(CurrentField=='Warning','red',if(CurrentField=='AlarmClock','orange',if(CurrentField=='BufferTimeAfter','orange',if(CurrentField=='DateTime2','blue','green'))))",
"font-size": "large",
"font-weight": "bold",
"white-space": "pre"
}
},
{
"element": "span",
"content": " ",
"attributes": {
"title": "=if(CurrentField=='Warning','Overdue',if(CurrentField=='AlarmClock','Due in less than two days',if(CurrentField=='BufferTimeAfter','Due in less than ten days.',if(CurrentField=='DateTime2','More than ten days until due.','Completed'))))"
},
"style": {
"white-space": "pre"
}
}
]
}
-- Remark 1
The referenced fabric ui site contains more icons than are available. We can not use DateTime12 for example.
-- Remark 2
iconName will generate an html element like this
<i class="icon ms-Icon ms-Icon--CheckMark" aria-hidden="true" title=""></i>
Because of title="" in this element the title of the parent element is not displayed on mouse over. Therefore I surrounded the i tag with spaces to display the tooltip, if the mouse is a little bit outside the icon itself.
Creating a multilingual tooltip in the report will get even uglier. Since we don't have the language we would need to multiply the if conditions for each additional language.
if(Icon1-EN, english Text, if(Icon1-DE,german text ...
While it's great to have these options and it was an interesting experiment I still believe, that the initial suggestions for the indicator would make life a lot easier. Even if we would be limited two three colours:)