Hello Experts
We have a html template with our logo in it as an image tag. When we create a PDF from the template the logo is not displayed in the PDF. In the html template itself the image is displayed.
We also tried to insert the logo directly in the Generate PDF action in the tab Appearance => Show header => Html: It's the same here. The only thing that is displayed in the PDF is the alternative Text for the image but not the image itself.
The logo is located as file in a template process directly in Webcon and we put the url in the src Attribute of the image tag. We also tried several other locations as source but the image wasn't displayed either.
Why doesn't the image appear in the generated PDF File? Do we something wrong here or is this generally not possible?
To use a Word-Template is no alternative because the comments from the workflow can't be displayed there and these must be included in the template.
Thanks in advance for any help on this.
Image not displayed when creating PDF from html-template with image included.
Hi,
I have created a template and the image is generated in PDF
I am attaching the template file.
Regards
---HTML
PDF TEST Image
https://webcon.com/wp-content/uploads/2023/02/telefon_platform.png" alt="Sample Image">
" target="_blank">https://cdnjs.cloudflare.com/ajax/libs/jspdf/2.5.1/jspdf.umd.min.js">
async function generatePDF() {
const { jsPDF } = window.jspdf;
const doc = new jsPDF();
const title = document.getElementById('title').innerText;
const image = document.getElementById('image');
doc.setFontSize(20);
doc.text(title, 20, 20);
const imgData = await getBase64Image(image.src);
doc.addImage(imgData, 'JPEG', 20, 30, 150, 0);
doc.save('document.pdf');
}
// base64
function getBase64Image(imgUrl) {
return new Promise((resolve, reject) => {
const img = new Image();
img.crossOrigin = 'Anonymous';
img.onload = function() {
const canvas = document.createElement('canvas');
canvas.width = this.width;
canvas.height = this.height;
const ctx = canvas.getContext('2d');
ctx.drawImage(this, 0, 0);
const dataURL = canvas.toDataURL('image/jpeg');
resolve(dataURL);
};
img.onerror = function() {
reject(new Error('error.'));
};
img.src = imgUrl;
});
}
Hi,
I have created a template and the image is generated in PDF
I am attaching the template file.
Regards
---HTML
PDF TEST Image
https://webcon.com/wp-content/uploads/2023/02/telefon_platform.png" alt="Sample Image">
" target="_blank">https://cdnjs.cloudflare.com/ajax/libs/jspdf/2.5.1/jspdf.umd.min.js">
async function generatePDF() {
const { jsPDF } = window.jspdf;
const doc = new jsPDF();
const title = document.getElementById('title').innerText;
const image = document.getElementById('image');
doc.setFontSize(20);
doc.text(title, 20, 20);
const imgData = await getBase64Image(image.src);
doc.addImage(imgData, 'JPEG', 20, 30, 150, 0);
doc.save('document.pdf');
}
// base64
function getBase64Image(imgUrl) {
return new Promise((resolve, reject) => {
const img = new Image();
img.crossOrigin = 'Anonymous';
img.onload = function() {
const canvas = document.createElement('canvas');
canvas.width = this.width;
canvas.height = this.height;
const ctx = canvas.getContext('2d');
ctx.drawImage(this, 0, 0);
const dataURL = canvas.toDataURL('image/jpeg');
resolve(dataURL);
};
img.onerror = function() {
reject(new Error('error.'));
};
img.src = imgUrl;
});
}
It seems to be a permission issue. The image file is located in a template process where all Users have Access but not the Webcon Service User.
When I save the image on a location where there is no access restriction, it works. The Image is visible in the PDF.
Is it possible that I have to explicitly grant access to the service user on the template process, that the image can be displayed in the PDF?
It seems to be a permission issue. The image file is located in a template process where all Users have Access but not the Webcon Service User.
When I save the image on a location where there is no access restriction, it works. The Image is visible in the PDF.
Is it possible that I have to explicitly grant access to the service user on the template process, that the image can be displayed in the PDF?
Hi,
I have doubts the service user must have special permissions.
The code below works for me and the service user doesn't have special permissions
" target="_blank">https://portaladdress/DOCTEMP/def/0385558a0-8500-4889-8d13-28892db3645d/element/db4afef9-e3de-4cb9-9292-423aff8522bc/Słowniki/Szablony/logo.jpg"/>
Hi,
I have doubts the service user must have special permissions.
The code below works for me and the service user doesn't have special permissions
" target="_blank">https://portaladdress/DOCTEMP/def/0385558a0-8500-4889-8d13-28892db3645d/element/db4afef9-e3de-4cb9-9292-423aff8522bc/Słowniki/Szablony/logo.jpg"/>
Hi Mathias,
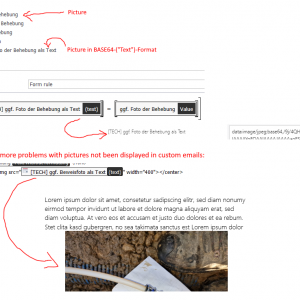
I once had some trouble with pictures in my email templates. For me, the BASE64 format was the solution.
This integrates the picture as text-based code directly in the HTML file, so no permission errors could happen.
By the way, I used this technique also for placing pictures in app dashboards without needing to upload the picture to the server.
It might be worth a try for your problem.
If you change the picture regularly, the attached picture shows how to easily convert it within WEBCON BPS.
If you just need the BASE64 version of your picture, you can use a website like:
https://www.base64-image.de/ - English version
You can upload up to 20 images (max. 1.00 MB each) as JPG, PNG, GIF, WebP, SVG, or BMP.
Hope it works for you,
Bjoern
Hi Mathias,
I once had some trouble with pictures in my email templates. For me, the BASE64 format was the solution.
This integrates the picture as text-based code directly in the HTML file, so no permission errors could happen.
By the way, I used this technique also for placing pictures in app dashboards without needing to upload the picture to the server.
It might be worth a try for your problem.
If you change the picture regularly, the attached picture shows how to easily convert it within WEBCON BPS.
If you just need the BASE64 version of your picture, you can use a website like:
https://www.base64-image.de/ - English version
You can upload up to 20 images (max. 1.00 MB each) as JPG, PNG, GIF, WebP, SVG, or BMP.
Hope it works for you,
Bjoern
Hi Bjoern
Good tip with the BASE64 conversion. When I add the image this way it works.