Hi everyone,
Jarosław created a threat in which he points out that elements are no longer rendered if they are used in an item list data row column.:
https://community.webcon.com/forum/thread/5247
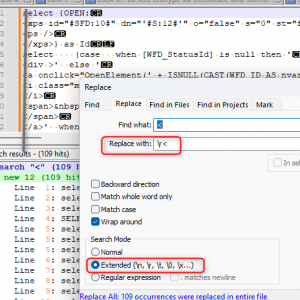
I tested the most common/likely elements and to verify which are supported by using this SQL query:
select
'a tag' + ''+
'button tag' + ''+
'div tag' + ''+
'' + ''+
'img tag' + ''+
'input tag' + ''+
'p tag' + ''+
'span tag' + ''+
'strong tag' + ''+
'' +
'nested styles tag'+
'div tag'+
'button tag'+
'strong tag'+
'' + ''
as test
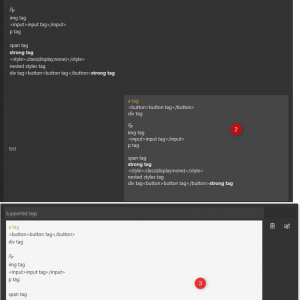
Supported are:
a
div
i
img
p
span
strong
Not supported are:
button
input
style
Elements which are not supported are rendered as text. This also applies if the elements are nested. There's probably sanitization applied before rendering the result.
Affected fields are:
1) Data table
2) Data row
3) Item list column: Data row
You can make use of the below SQL commands to check whether you are using one of the listed unsupported types.
select APP_Name as [Application], DEF_Name as Process, WFCON_Prompt Field, WFCON_SelectOrCaml
from WFConfigurations
join WFDefinitions on WFCON_DEFID = DEF_ID
join WFApplications on DEF_APPID = APP_ID
where WFCON_FieldTypeID in (select TypeId from DicWFFieldTypes where EnglishName in ('Data row','Data table'))
and (
WFCON_SelectOrCaml like '%style>%' or WFCON_SelectOrCaml like '%style >%'
or WFCON_SelectOrCaml like '%button>%' or WFCON_SelectOrCaml like '%button >%'
or WFCON_SelectOrCaml like '%input>%' or WFCON_SelectOrCaml like '%input >%'
)
select APP_Name as [Application], DEF_Name as Process, WFCON_Prompt ItemList, FDD_Name ColumnName, DCN_SelectOrCaml
from WFDetailConfigs
join WFFieldDetailDefinitions on FDD_ID = DCN_FDDID
join WFConfigurations on DCN_WFCONID = WFCON_ID
join WFDefinitions on WFCON_DEFID = DEF_ID
join WFApplications on DEF_APPID = APP_ID
where DCN_FieldDetailTypeID = (select TypeId from DicFieldDetailTypes where EnglishName = 'Data row')
and (
DCN_SelectOrCaml like '%style>%' or DCN_SelectOrCaml like '%style >%'
or DCN_SelectOrCaml like '%button>%' or DCN_SelectOrCaml like '%button >%'
or DCN_SelectOrCaml like '%input>%' or DCN_SelectOrCaml like '%input >%'
)
If you really want to make sure, remove the where condition targeting the SelectOrCaml column, copy the result to notepad++ and replace < with line break <. This way you will have all tags at the start of each line.
Best regards,
Daniel
2023.1.3.202: Data row and data table no longer support all HTML elements
Hi Everyone,
Great post from Daniel! However, do you see a potential workaround for this "sanitization" done by WEBCON? It was not explicitly reported in the changelog, so it is really annoying. We are stuck with deployment of the new application versions because updating PROD system will break our application.
I could imagine the following "trick":
1. The data row fields should return initially "safe" DOM elements like . It is possible to assign id's to such DOM elements.
2. Create a form rule (JavaScript) that will cycle through such DOM elements and alter the innerHTML content with the original active content we want
3. Put the form rule from point 2 into Behavior tab of your form
I tested it for a single list item line and it seems to work - see example JavaScript function. But it is really tricky and ugly
setTimeout(function () {
elem = document.getElementById( 'AA' + GetPairID(G_WFELEM) );
console.log( elem );
if ( elem != null )
{
elem.innerHTML = 'My button'
}
}, 10 );
Please note, that the delay can be set as small as 10ms or maybe less. The rendering looks correct.
Any better ideas so far?
Hi Everyone,
Great post from Daniel! However, do you see a potential workaround for this "sanitization" done by WEBCON? It was not explicitly reported in the changelog, so it is really annoying. We are stuck with deployment of the new application versions because updating PROD system will break our application.
I could imagine the following "trick":
1. The data row fields should return initially "safe" DOM elements like . It is possible to assign id's to such DOM elements.
2. Create a form rule (JavaScript) that will cycle through such DOM elements and alter the innerHTML content with the original active content we want
3. Put the form rule from point 2 into Behavior tab of your form
I tested it for a single list item line and it seems to work - see example JavaScript function. But it is really tricky and ugly
setTimeout(function () {
elem = document.getElementById( 'AA' + GetPairID(G_WFELEM) );
console.log( elem );
if ( elem != null )
{
elem.innerHTML = 'My button'
}
}, 10 );
Please note, that the delay can be set as small as 10ms or maybe less. The rendering looks correct.
Any better ideas so far?
Hi Jarosław,
I don't see any real option to work around it.
1) It would only help, if you could inject the workaround in all processes without touching them. If you need to modify them then you can also change the SQL so that you don't need a workaround.
2) The work around should also work when there are multiple item lists in tabs, when new rows are added/ switching to "edit all rows" and in single edit mode. While it would be feasible for item list in tabs, by using a HTML field below the item list, it will get ugly for new rows/edit all rows it would get even uglier for the single edit mode.
This is one example how we need to change it:
Before:
After:
While implementing this I noticed that not only HTML elements are checked but also the attributes of those. If you still see the HTML instead of the supported element then you need to remove attributes. For whatever reason, we had the onClick on the i element.
Best regards,
Daniel
Thanks for sharing this discussion—if anyone's looking for expert help with resume writing or career services, check out Resume Folks at www.resumefolks.com