Hi there,
i am struggling with generating a clickable link from column of same row.
I would like the user to enter a link in the column LINK and a clickable link should be generated in the next row column (LINK-TEST) on every value change (see attached picture). The perfect way would be a little HTML button, so i should be able to set the "[TECH] angeschaut" checkbox when clicking.
What i am searching for:
1) a way to implement EMBEDDED HTML with usage of row value as parameter
OR
2) any other idea ;-)
Code for the HTML Button could be like (eg. is for stand-alone button):
<div style="text-align: center;">
<button
style=
"
background-color:#C8DEB6;
color:yellow;
font-size: 20px;
text-shadow: 1px 1px 1px #000;
border-radius: 10px;
box-shadow: inset 2px 2px 3px rgba(255, 255, 255, .6), inset -2px -2px 3px rgba(0, 0, 0, .6);
"
onclick="window.open(GetValue('#{FLD:1201}#'), '_blank'); SetValue('#{FLD:1202}#', 1);">
<strong>Open Youtube</strong>
</button>
</div>
************
{FLD:1201} = Link
{FLD:1202} = check box
************
Thanks in advance,
Björn Poller
[SOLVED] ITEM LIST: Generating clickable link from column of same row -> How?
Hi Björn,
I played a bit and it's working quite well I think. Even so the JavaScript needs some polishing. :)
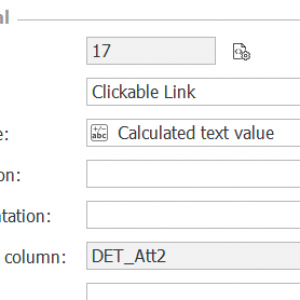
My "Clickable Link" column is of type calculated text with this SQL statement:
select '<a id="listItem_{S:DET_ID}" href="javascript:setClicked({WFCON:138},''listItem_{S:DET_ID}'', ''{DCNCOL:18}'', ''{S:16}'');">Test</a>' as Link
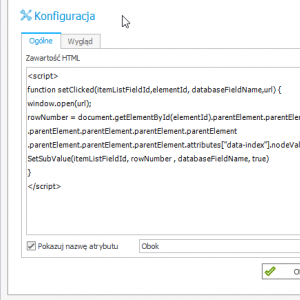
The setClicked function is added by an HTML field with this content:
<script>
function setClicked(itemListFieldId,elementId, databaseFieldName,url) {
window.open(url);
rowNumber = document.getElementById(elementId).parentElement.parentElement
.parentElement.parentElement.parentElement.parentElement
.parentElement.parentElement.parentElement.attributes["data-index"].nodeValue
SetSubValue(itemListFieldId, rowNumber , databaseFieldName, true)
}
</script>
It even works for new rows which haven't been saved yet.
Remarks:
- The list of .parentElement broke the forum layout so I added a few line breaks.
- The href contains a few escaped single quotes. Since a single quote is escaped by adding another single quote some may look like a double quote also they are two single quotes.
Best regards,
Daniel
Hi Björn,
I played a bit and it's working quite well I think. Even so the JavaScript needs some polishing. :)
My "Clickable Link" column is of type calculated text with this SQL statement:
select '<a id="listItem_{S:DET_ID}" href="javascript:setClicked({WFCON:138},''listItem_{S:DET_ID}'', ''{DCNCOL:18}'', ''{S:16}'');">Test</a>' as Link
The setClicked function is added by an HTML field with this content:
<script>
function setClicked(itemListFieldId,elementId, databaseFieldName,url) {
window.open(url);
rowNumber = document.getElementById(elementId).parentElement.parentElement
.parentElement.parentElement.parentElement.parentElement
.parentElement.parentElement.parentElement.attributes["data-index"].nodeValue
SetSubValue(itemListFieldId, rowNumber , databaseFieldName, true)
}
</script>
It even works for new rows which haven't been saved yet.
Remarks:
- The list of .parentElement broke the forum layout so I added a few line breaks.
- The href contains a few escaped single quotes. Since a single quote is escaped by adding another single quote some may look like a double quote also they are two single quotes.
Best regards,
Daniel
Hi Daniel,
great solution. Did forget JavaScript at all !
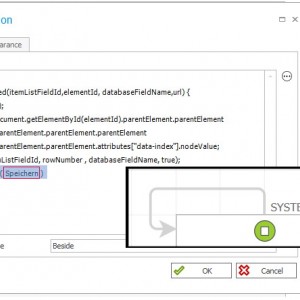
I added a "MoveToNextStep", so, after [1. Opening Link] and [2. Set Boolean in same Row], a hidden SAVE-Path is used [3. Move to next Step "Speichern"].
Now, for my special case, even if the user closes the window (after watching the video), i have saved this information, which would be lost otherwise.
Ciao and thank you,
Bjoern Poller
Hi Daniel,
great solution. Did forget JavaScript at all !
I added a "MoveToNextStep", so, after [1. Opening Link] and [2. Set Boolean in same Row], a hidden SAVE-Path is used [3. Move to next Step "Speichern"].
Now, for my special case, even if the user closes the window (after watching the video), i have saved this information, which would be lost otherwise.
Ciao and thank you,
Bjoern Poller
What I have and is working but just for one item:
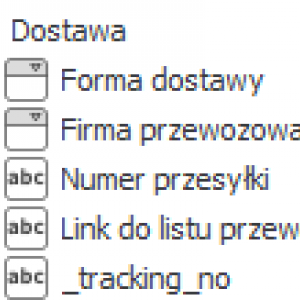
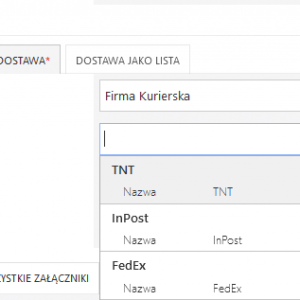
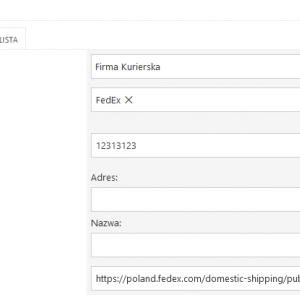
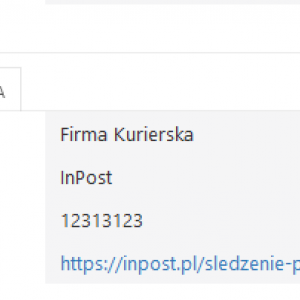
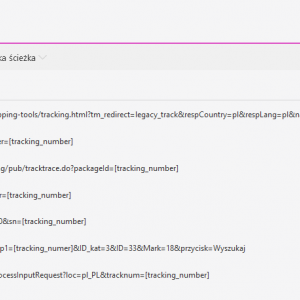
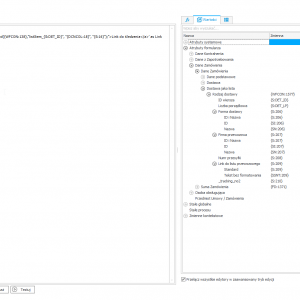
1. dictionary with shipping company:
a) DHL, GLS ect.
b) parcel tracking link with marking place: [tracking_no]
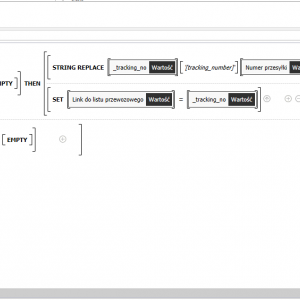
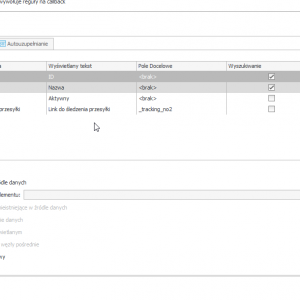
2. business rule is changing [tracking_no] and set to text field as hyperlink and "grab" the tracking individual string
(see all screenshots)
What I would like to have:
the same functionality but add multiple lines (divided shipping ... :/ )
Item list, where I can add rows with shipping tracking link which opens
I read this topic:
but is not clear for me ...
I did the html field with script >> is working ... but, how to control that code?