Hi there
I want to make basic steps and decisions in workflows as easy and non-questionable as possible for our users.
Is it possible to embed pictures and use those as buttons to get to next steps ?
idea is to have two distinct pictures (pictograms) for either step A or step B.
no other options available.
the path would then auto-fill several fields according to chosen path
so.. would this be possible ?
thanks in advance
Using Pictures as Buttons ?
Hello,
you can use Button Style in Path Parameters Tab.
Here is an example:
background-image: url("/WEBCONBPS/images/logo.png"); background-repeat: no-repeat; background-size: content; background-color: black;
You can copy paste it, it's not finished, but it's some direction :)
Hello,
you can use Button Style in Path Parameters Tab.
Here is an example:
background-image: url("/WEBCONBPS/images/logo.png"); background-repeat: no-repeat; background-size: content; background-color: black;
You can copy paste it, it's not finished, but it's some direction :)
Hi Denckert,
The easiest way is for sure the one that Maksymilian indicated. A working CSS for adding an icon to the path button could is:
background-image: URL("/images/icons/iconFabric-Rewind-24.png"); background-repeat: no-repeat; background-position: 10% 50%; padding: 6px 12px 6px 30px;
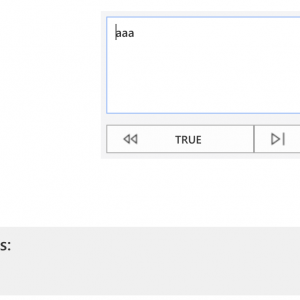
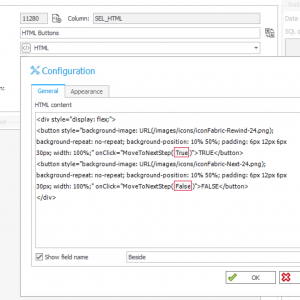
Another option is to use the HTML field. See attached images for more details.
Cheers,
Martin
Hi Denckert,
The easiest way is for sure the one that Maksymilian indicated. A working CSS for adding an icon to the path button could is:
background-image: URL("/images/icons/iconFabric-Rewind-24.png"); background-repeat: no-repeat; background-position: 10% 50%; padding: 6px 12px 6px 30px;
Another option is to use the HTML field. See attached images for more details.
Cheers,
Martin
Dear All,
I just posted on User Voice suggestion to add (optionally) icons to path buttons. Something similar to icons on menu buttons (actions).
Link do UV post:
https://community.webcon.com/forum/thread/2285/15