Dear Community,
You can set value for empty field (aka. placeholder) in Style and behavior section. Would it be nice if I could enable and set such placeholder value via function (like form rule).
As an example, I create a form rule or define actions on change value in field. Changing checkbox field value (as marked, True) I'm setting "mark required" other related field.
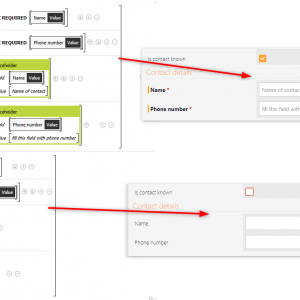
In such situation I could set placeholder value i.e. 'fill this field with phone number' suggestion. Especially it would be useful in Item list.
Today I can set row value (in item list) / field value (regular fields) that needs to be replaced by user with proper values. Such placeholder would be a better option to suggest expected content in field(s).
Hope this description is quite clear :)
Best.
Set Placeholder function
Hi Adam,
just in case you didn't solve it yourself.
This can be achieved very easy with form rules:
1. Create a form rule in JavaScript mode
2. Add two parameters and use this code, where you replace the ParameterField, ParameterValue with yours
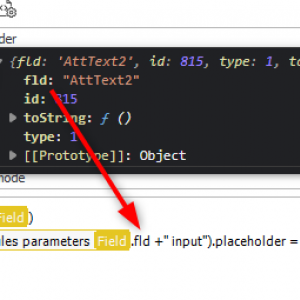
console.log(ParameterField)
document.querySelector("#"+ParameterField.fld +" input").placeholder = ParameterValue;
3. Verify what the console.log line outputs in the developer tools. It may be necessary to modify the ".fld" part in the querySelector line to return "AttText2" or whatevery field you use.
4. Remove the console.log line
Make use of the form rule.
Best regards,
Daniel
Hi Adam,
just in case you didn't solve it yourself.
This can be achieved very easy with form rules:
1. Create a form rule in JavaScript mode
2. Add two parameters and use this code, where you replace the ParameterField, ParameterValue with yours
console.log(ParameterField)
document.querySelector("#"+ParameterField.fld +" input").placeholder = ParameterValue;
3. Verify what the console.log line outputs in the developer tools. It may be necessary to modify the ".fld" part in the querySelector line to return "AttText2" or whatevery field you use.
4. Remove the console.log line
Make use of the form rule.
Best regards,
Daniel
Dear Daniel,
thanks for your response. That doesn't sound like a low-code :P
Anyway thanks for your comment. Until WEBCON implement it (hopefully) I will have to use your solution.
Best!
Dear Daniel,
thanks for your response. That doesn't sound like a low-code :P
Anyway thanks for your comment. Until WEBCON implement it (hopefully) I will have to use your solution.
Best!
Let's argue high/pro code + no-code = low-code.
high/pro code:
JavaScript which you can put into a global form rule.
No-code
Using the global form rule.
:)