Designer Studio gives the possibility to apply additional button styles.
Adding the possibiltiy to define additional class attributes on the path properties would make the styling easier.
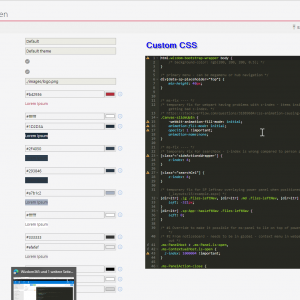
The custom styles could be defined in the new html-field (for every process we would have to define it again) or much better, let it define in the themes editor!
Update 06.04.2021
Apparently is now in back-log
https://community.webcon.com/forum/thread/404/15
Additonal styling capabilities for paths and theme
I haven't used the html field before but I doubt I would have injected css. That's really a great idea and it I tested if it could solve our problem. I want to style my path to and don't want to have multiple places where I have to change something.
Having classes would be fine, but the current options are sufficient. :)
The button style value must be a valid style value. This is unfortunate in our case, but we can live with it. Instead of a meaningful word will just to note down that xxx matches "greenPathButtonStyle"
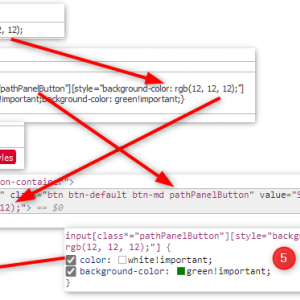
The following numbers refer to the numbers in the attachment
1. Define a background colour which identifies the "greenPathButtons"
2. Create a global constant in which you define the styles. You can select the correct html element by using attribute selectors. Just make sure, that you use the exact phrasing for the style value
input[class*="pathPanelButton"][style="background-color: rgb(12, 12, 12);"] { xxx}
3. Reuse the global constant in the html field
4. Shows the html of the generated path and the arrows the values matching the attribute selectors.
5. Shows that the style defined by 2 is applied to the path.
Thanks again for the idea for using html fields. I prefer this approach before defining a fixed number of options in the themes.
Thanks for this approach! That's indeed a good solution with the existing toolset.
I'm not sure whether I should reply to this thread or create a new User Voice.
We have seen the usage of styles in this thread and in addition in this one.
https://community.webcon.com/forum/thread/45/15
In my opinion we need not a fixed number of styles in the themes editor but an option to load an additional stylesheet file. This could be similar to the theme logo option. This style would be loaded on each page so it would be available on dashboard, reports and forms. We have seen that we can achieve a lot with the current options but there would be more benefits to it:
- Single point of failure
- Same styling across every report/process where the classes are used
- Reduced configuration and human errors.
- Reduced load on client/server wherever the conditional formatting is executed
Best regards,
Daniel
I'm not sure whether I should reply to this thread or create a new User Voice.
We have seen the usage of styles in this thread and in addition in this one.
https://community.webcon.com/forum/thread/45/15
In my opinion we need not a fixed number of styles in the themes editor but an option to load an additional stylesheet file. This could be similar to the theme logo option. This style would be loaded on each page so it would be available on dashboard, reports and forms. We have seen that we can achieve a lot with the current options but there would be more benefits to it:
- Single point of failure
- Same styling across every report/process where the classes are used
- Reduced configuration and human errors.
- Reduced load on client/server wherever the conditional formatting is executed
Best regards,
Daniel
Dear Markus, Daniel,
correct me if I'm wrong, but your suggestion here could also lead us to the place where we could put icons in buttons. I can image placing icons in path buttons using font awesome icons (https://fontawesome.com/) or Bootstrap (https://getbootstrap.com/). What do you think?