It would be very useful from the users' point of view to add the ability to change the order/position
rows of the item list by dragging.
Regards
List's order change by dragging.
Hi Karol
Until WEBCON does implement this super cool feature, you might be able to use my approach.
We had this requirement for one of our projects.
I used jQuery sortable https://jqueryui.com/sortable/ and a technical field on the itemlist that tracks the sort order.
What I'm doing is, waiting for the itemlist to be rendered, then I'm applying the sortable extension with a function which is setting the sort order on the technical field.
function waitForElm(selector) {
return new Promise(resolve => {
if (document.querySelector(selector)) {
return resolve(document.querySelector(selector));
}
const observer = new MutationObserver(mutations => {
if (document.querySelector(selector)) {
resolve(document.querySelector(selector));
observer.disconnect();
}
});
observer.observe(document.body, {
childList: true,
subtree: true
});
});
}
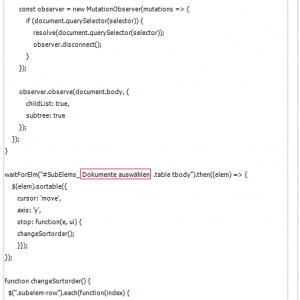
waitForElm("#SubElems_#{WFCON:483}# .table tbody").then((elem) => {
$(elem).sortable({
cursor: 'move',
axis: 'y',
stop: function(e, ui) {
changeSortorder();
}});
});
function changeSortorder() {
$(".subelem-row").each(function(index) {
var row = $(this).attr("data-index");
console.log(row);
if (row == undefined) { return;}
SetSubTypedValue(#{WFCON:483}#, row, '#{SFLD:23}#', { value: index + 1 });
})
}
We will have to find a solution when migrating to 2023 (cash instead of jquery) :(
Upvote for that!
Hi Karol
Until WEBCON does implement this super cool feature, you might be able to use my approach.
We had this requirement for one of our projects.
I used jQuery sortable https://jqueryui.com/sortable/ and a technical field on the itemlist that tracks the sort order.
What I'm doing is, waiting for the itemlist to be rendered, then I'm applying the sortable extension with a function which is setting the sort order on the technical field.
function waitForElm(selector) {
return new Promise(resolve => {
if (document.querySelector(selector)) {
return resolve(document.querySelector(selector));
}
const observer = new MutationObserver(mutations => {
if (document.querySelector(selector)) {
resolve(document.querySelector(selector));
observer.disconnect();
}
});
observer.observe(document.body, {
childList: true,
subtree: true
});
});
}
waitForElm("#SubElems_#{WFCON:483}# .table tbody").then((elem) => {
$(elem).sortable({
cursor: 'move',
axis: 'y',
stop: function(e, ui) {
changeSortorder();
}});
});
function changeSortorder() {
$(".subelem-row").each(function(index) {
var row = $(this).attr("data-index");
console.log(row);
if (row == undefined) { return;}
SetSubTypedValue(#{WFCON:483}#, row, '#{SFLD:23}#', { value: index + 1 });
})
}
We will have to find a solution when migrating to 2023 (cash instead of jquery) :(
Hi Markus,
thanks for your input.
I gave it a try with pure HTML5 and added it as JS form rule to a process. I chose to create an extra visual column only for drag n drop functionality on the left side of the table. Added a dashed line to display the target where the row would be placed when draging is over. I'll have to test the code first before I can paste it here.
Would be great if this would work out of the box in a future release with a small checkbox option to turn on and off drag n drop functionality for entries of an item list in its advanced configuration.
Kind Regards
Sébastien