Hi.
I'm looking for a solution to hide rows of a list element depending on the value of a list element column.
I.e. for a task list I would like to have the row visible for everyone, until the checkbox "done" ist set "true".
I tried with the "Acceptance" function (see Acceptance.png), but the issue is that I can make the column visible for a (single) defined user, but not for multiple users.
Any ideas here?
The preferred would be a "HIDE ITEM LIST ROW" function in the form rules.
Kind regards
Klaus
Hiding Rows in Items Lists
Hello Klaus,
how do you define your "multiple users".
All task owners? Values of a picker field in the ITEM LIST?
Combination of ITEM LIST value and Form Field value?
Kind regards
Bjoern
Hello Klaus,
how do you define your "multiple users".
All task owners? Values of a picker field in the ITEM LIST?
Combination of ITEM LIST value and Form Field value?
Kind regards
Bjoern
Hi Bjoern,
in general I would define "multiple users" as any kind of "multiple users". In the actual use case I thought of putting "all domain users" (or any other AD group) as standard. So everybody could see that line. After doing "something" to that row I thought of set "any defined user" in order to hide the column from everybody else.
Kind regards,
Klaus
Hi Bjoern,
in general I would define "multiple users" as any kind of "multiple users". In the actual use case I thought of putting "all domain users" (or any other AD group) as standard. So everybody could see that line. After doing "something" to that row I thought of set "any defined user" in order to hide the column from everybody else.
Kind regards,
Klaus
Hi Klaus,
you could use the following as an alternative:
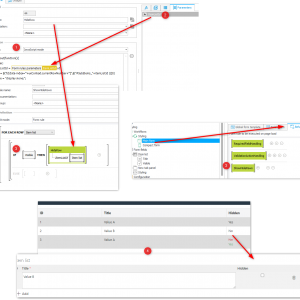
1) Create a form rule with edit mode JavaScript mode
2) Add a parameter
Use this code and replace the PARAMETER with yours.
setTimeout(function(){
debugger;
var itemListId = PARAMETER.id
var row = $("tr[data-index='"+uxContext.currentRowNumber+"']",$("#SubElems_"+itemListId ))[0]
row.style = "display:none;";
},250);
3) Create another rule where iterate about the rows and call the other form rule, if the condition applies.
4) This will hide all rows, which match the conditions.
Remarks:
- The timeout is necessary, because at the time of executions the item list rows are not visible.
- This won't work if the item list is in collapsed group/other tab
- I changed the naming of the field from visible to hidden so the screenshot don't match up
I wouldn't use this option, but disable those cells/style the rows, so that the users see them, but know that there is nothing left to do. This can be achieved with the default functions options.
Best regards,
Daniel
Hi Klaus,
you could use the following as an alternative:
1) Create a form rule with edit mode JavaScript mode
2) Add a parameter
Use this code and replace the PARAMETER with yours.
setTimeout(function(){
debugger;
var itemListId = PARAMETER.id
var row = $("tr[data-index='"+uxContext.currentRowNumber+"']",$("#SubElems_"+itemListId ))[0]
row.style = "display:none;";
},250);
3) Create another rule where iterate about the rows and call the other form rule, if the condition applies.
4) This will hide all rows, which match the conditions.
Remarks:
- The timeout is necessary, because at the time of executions the item list rows are not visible.
- This won't work if the item list is in collapsed group/other tab
- I changed the naming of the field from visible to hidden so the screenshot don't match up
I wouldn't use this option, but disable those cells/style the rows, so that the users see them, but know that there is nothing left to do. This can be achieved with the default functions options.
Best regards,
Daniel
Hi Daniel,
have you used the features in version 2023? It looks like the definition of the item list has changed. The current content returns an ‘unknown error’
Hi Daniel,
have you used the features in version 2023? It looks like the definition of the item list has changed. The current content returns an ‘unknown error’
Hi,
meanwhile I'm using a little workaround and the Acceptance functionality (still in Version 21, but I hope it will persist).
I create a data source, where I check for each line of the items list in this instance for a certain condition (in this case "book = 1") in an IIF statement and as result I get the actual users name or a dummy user.
Using this data source for the acceptance criteria it has the following effect:
For each line with the "positive" result it will set a user (dummy) that is different to the actual user and thus the acceptance function is hiding the row.
For each line with the negative result it will set the actual user, thus the line is visible to whoever is working on this instance.
<code>
SELECT IIF({DCNCOL:2444} = 1, 'exdom1\webcon', '{I:CURRENTUSER}') AS colmn
FROM dbo.WFElementDetails INNER JOIN
dbo.WFElements ON dbo.WFElementDetails.DET_WFDID = dbo.WFElements.WFD_ID
WHERE (dbo.WFElements.WFD_ID = {WFD_ID}) AND (dbo.WFElementDetails.DET_WFCONID = {WFCON:8075})
AND (dbo.WFElementDetails.DET_ID = {S:DET_ID})
</code>
Kind Regards,
Klaus