Good morning,
we have a special situation, where we need an configured JavaScript(?)-Button
which works like an "Add Attachment"-function INCLUDING predefined group.
We would have defined the Attachment-Section with following groups: General, F1, F2, F3, F4, F5, F6.
Our users should load pictures to the attachment (1x for F1-F6). These would be copied to one of six
picture fields (F = German for Foto / Photo).The reason is that we need the filename for each picture,
which, as far as i found out, is deleted after using the "Load picture"-button.
To make it a little bit easier for our users, it would be great to place an e.g. "Add F1"-button above a
read-only-editable picturefield which opens the "Add Attachment"-dialog with no need for selecting
the group, because F1 is predefined. But even just the "Add Attachment"-Function without group-selection
whould be great.
Has anyone of you already mastered such a button definition?
Thanks,
Bjoern
Q: How to create a Add2Attachment-Button via HTML-field (JavaScript)?
Hi Björn,
I was actually able to do this. The following works in 2022.1.4.155.
It could be that the ids/classes of the elements are different in your version.
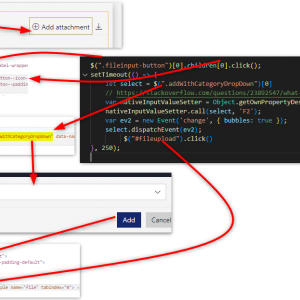
$(".fileinput-button")[0].children[0].click();
setTimeout(() => {
let select = $(".addWithCategoryDropDown")[0]
// https://stackoverflow.com/questions/23892547/what-is-the-best-way-to-trigger-change-or-input-event-in-react-js-from-jquery-or
var nativeInputValueSetter = Object.getOwnPropertyDescriptor(window.HTMLSelectElement.prototype, "value").set;
nativeInputValueSetter.call(select, 'F2');
var ev2 = new Event('change', { bubbles: true });
select.dispatchEvent(ev2);
$("#fileupload").click()
}, 250);
Finally I found an option to trigger the React triggers from plain JavaScript.
Best regards,
Daniel