Hi,
I don't know if this is the right place, but I put in HTML element in dashboard. I want to get data from forms or reports and display them modified with CSS, JS.
Is there any tips to do it? Is it possible?
Regards Adam
Dashboard HTML
You can always use som browser extention. We do it this way in some places.
Hi Adam,
based on your ideas I'm guessing you know how to work with JS and CSS.
You can use WEBCON internal endpoints to access the data.
While the endpoint for a form /single workflow instance is quite simple the one for reports seem to require some more complex body, which I won't copy here.
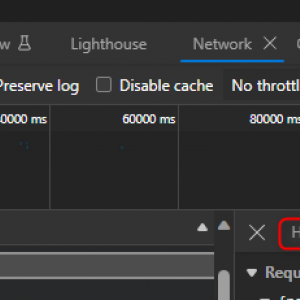
It's easier if bring up the developer tools and take a look at the network tab.
Fetching the data is quite easy within async functions.
const options = {
method: "GET",
//headers: ccls.utils.getFetchHeaders(),
};
// Fetch the JSON resource
const desktopResult = await fetch(url, options);
Single workflow instance endpoint: /api/nav/db/x/element/xx/desktop
Report endpoint: /api/db/1/app/8/report/2/data
Best regards,
Daniel
Hi Adam,
based on your ideas I'm guessing you know how to work with JS and CSS.
You can use WEBCON internal endpoints to access the data.
While the endpoint for a form /single workflow instance is quite simple the one for reports seem to require some more complex body, which I won't copy here.
It's easier if bring up the developer tools and take a look at the network tab.
Fetching the data is quite easy within async functions.
const options = {
method: "GET",
//headers: ccls.utils.getFetchHeaders(),
};
// Fetch the JSON resource
const desktopResult = await fetch(url, options);
Single workflow instance endpoint: /api/nav/db/x/element/xx/desktop
Report endpoint: /api/db/1/app/8/report/2/data
Best regards,
Daniel
Hi Daniel,
In meantime and by accident I found this way to do it.
Is there any docs about urls?
I fetched something, the url, but I've got ReadeableStream, so I have to test it more.
I'va also found your blog. I have a question, is there any place where I can find some more info about JS in Webcon? Maybe some kind of documentation?
BR
Adam
You can always use som browser extention. We do it this way in some places.
Do you mean creating plugin for Chrome?? Or use ready one??
Hi Daniel,
In meantime and by accident I found this way to do it.
Is there any docs about urls?
I fetched something, the url, but I've got ReadeableStream, so I have to test it more.
I'va also found your blog. I have a question, is there any place where I can find some more info about JS in Webcon? Maybe some kind of documentation?
BR
Adam
Hi Adam,
there is/was not much documentation available. Im not sure about the current situation, but since I have gathered enough experience I don't look for it any more.
Here are some information which may help you:
https://developer.webcon.com/docs/external-form-field/
At the bottom there's a link to JS API documentation.
https://bpsportal.com/api/index.html
Provides you with a swagger documentation about the public APIs.
How to access them is explained in the developer documentation.
There's no documentation about the internal API endpoints. Since they are internal, they are subject to change without any information.
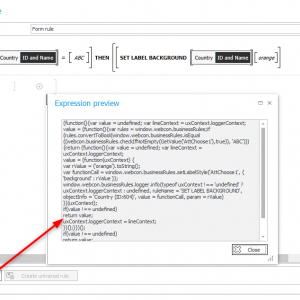
If you want to use some function which is available as a Form rule, you can create the form rule and click on show. This will provide you with the actual JS. See the screenshot for an example.
I hope you find some useful information on my blog or Github.
Best regards,
Daniel