Hello,
I have a form field - multiple lines of text (rich).
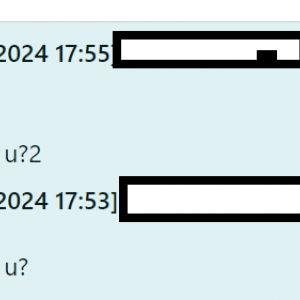
When i send an e-mail, i set my form field - last entry text. If i write a text and add a new line, it multiples the number of lines in e-mail...as you can see in the attached screenshots.
Do you know why is it happening? And what is there to do?
Thank you.
Multiple lines of text Rich
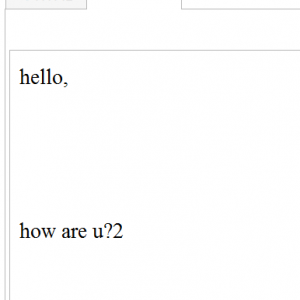
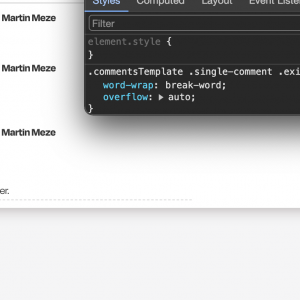
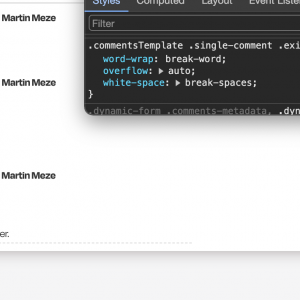
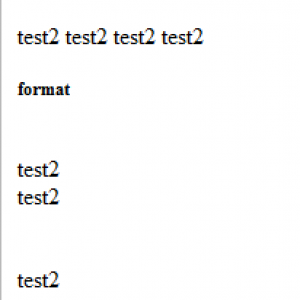
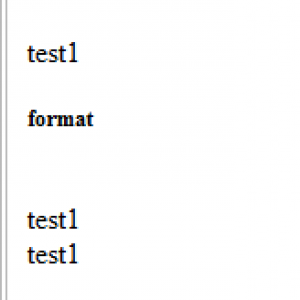
The reason is CSS. Please note the difference in the two attached images. One is with the default settings. In the other I added the "white-space: break-spaces;".
The reason is CSS. Please note the difference in the two attached images. One is with the default settings. In the other I added the "white-space: break-spaces;".
Hi Everyone,
I don't think that CSS will have anything to do with it, at least not the one from the browser, rather one from e-mail formatting, but it doesn't look like that.
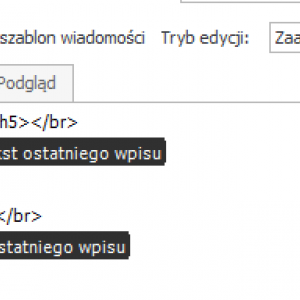
It's displayed the same in preview, even after removing standard e-mail content, and just inserting two attributes. (e-mail preview/content.png)
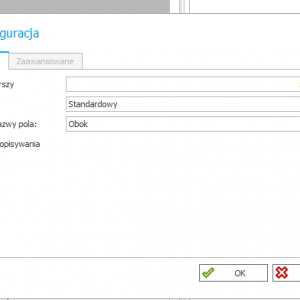
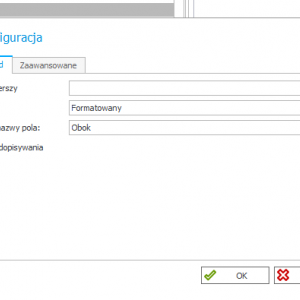
I've created a sample form with 2 attributes - Long text, one formatted (called format), second one without formatting (called format - no). Both with append mode. Configuration in attachment. For those I've saved a sample form, to get values in database, and i read them with this query:
SELECT
WFD_AttLongX AS format,
WFD_AttLongY AS [format - no]
FROM
WFElements
WHERE
WFD_ID = {insert id}
This query returned how the data is stored, and this will get us answer what's happening. Result is available here: https://pastebin.com/1NnSTiWq.
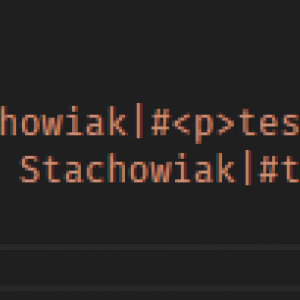
I've opened that .json in VSCode, and turend on *Render whitespace* setting (Results - vscode.png).
If the field doesn't allow formatting, then new lines are stored as \n, so a standard new line character. That's why email preview for this field is ok - no double new lines.
If the field allows formatting, then new lines are stored twice as U+00a0 (unicode no-break space) which is wrapped in <p></p> tags, creating new line. Thats one line, but we are also wrapping each line in separate <p></p> tags, which are rendered as separate lines in HTML.
<p>test1<br />test1</p> -- this will be two lines, separated with br
<p>U+00a0</p> -- this is an empty line
<p>test1</p> -- line with text
<p>U+00a0</p> -- this is an empty line
<p>test1</p> -- line with text
You could create a business rule with SQL like this one:
SELECT REPLACE('{BRP}', '<p>\u00A0</p>', '')
{BRP} is a buisiness rule parameter, and this should fix the issue :)