Hello,
I'm trying to create a rule in JS that will listen to my checkbox value change.
checkbox -> TRUE do something
checkbox -> FALSE do something else
I've created a HTML field with a simple <script> InvokeRule </script> inside.. placed my rule, and error. :)
Can you help at all? Thank you!
On checkbox change - JS
Hi Joanna,
Why are you using HTML with <script> tags? Isn't On Value Change* enough? What is the use case?
*https://docs.webcon.com/docs/2023R3/Studio/UxRules_General/#id_2
Hi Joanna,
Why are you using HTML with <script> tags? Isn't On Value Change* enough? What is the use case?
*https://docs.webcon.com/docs/2023R3/Studio/UxRules_General/#id_2
Hi,
No.. To be fair, I did ask in a hurry, and after couple of hours I came back and re-read my question and seen that is not even half complete of what I needed, and I wanted to delete the post and re-ask. :D
Basically what I need is that when a checkbox is FALSE, make the user attach at least one document of a specified type. When the checkbox is TRUE give the user the permission to attach NO document but instead make them to write one comment. So only when that checkbox is TRUE, comment is mandatory, otherwise, comment is optional. Seems like I managed to do the first part, no problems. But when I had to do the "mandatory one comment".. I had problems. Because the user has only one button (path) at the bottom of the form, and I can't activate the "comment required" option, as it's not needed if the checkbox is not ticked...
I did find this post
https://daniels-notes.de/posts/2023/simplification-of-missing-comment
and so many others, that's why I got mixed up between On value change, Javascript rules, where are the place where we can put that InvokeRule action, different types of fields and so on. And at the end I don't even know if this is possible to achive or not :(
Maybe now it's a little bit more clearer.
Hi,
No.. To be fair, I did ask in a hurry, and after couple of hours I came back and re-read my question and seen that is not even half complete of what I needed, and I wanted to delete the post and re-ask. :D
Basically what I need is that when a checkbox is FALSE, make the user attach at least one document of a specified type. When the checkbox is TRUE give the user the permission to attach NO document but instead make them to write one comment. So only when that checkbox is TRUE, comment is mandatory, otherwise, comment is optional. Seems like I managed to do the first part, no problems. But when I had to do the "mandatory one comment".. I had problems. Because the user has only one button (path) at the bottom of the form, and I can't activate the "comment required" option, as it's not needed if the checkbox is not ticked...
I did find this post
https://daniels-notes.de/posts/2023/simplification-of-missing-comment
and so many others, that's why I got mixed up between On value change, Javascript rules, where are the place where we can put that InvokeRule action, different types of fields and so on. And at the end I don't even know if this is possible to achive or not :(
Maybe now it's a little bit more clearer.
Hi Joanna,
this may work fine, if you always want to enforce, that the user always enters a new comment.
I haven't found a working way, to support the use case, where a user entered a comment and saved the instance, before continuing.
If I find a solution for this case too, I will create a new blog post.
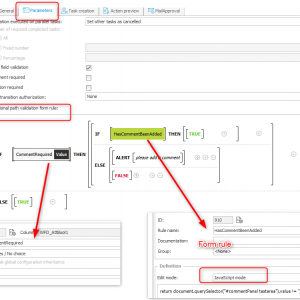
JS from the screenshot:
return document.querySelector("#commentPanel textarea").value != '';
I was using 2023.1.3.76.
Best regards,
Daniel
Hi,
No.. To be fair, I did ask in a hurry, and after couple of hours I came back and re-read my question and seen that is not even half complete of what I needed, and I wanted to delete the post and re-ask. :D
Basically what I need is that when a checkbox is FALSE, make the user attach at least one document of a specified type. When the checkbox is TRUE give the user the permission to attach NO document but instead make them to write one comment. So only when that checkbox is TRUE, comment is mandatory, otherwise, comment is optional. Seems like I managed to do the first part, no problems. But when I had to do the "mandatory one comment".. I had problems. Because the user has only one button (path) at the bottom of the form, and I can't activate the "comment required" option, as it's not needed if the checkbox is not ticked...
I did find this post
https://daniels-notes.de/posts/2023/simplification-of-missing-comment
and so many others, that's why I got mixed up between On value change, Javascript rules, where are the place where we can put that InvokeRule action, different types of fields and so on. And at the end I don't even know if this is possible to achive or not :(
Maybe now it's a little bit more clearer.
Hi Joana,
can you prodvide the JS you have written so far?
In case of JS coding I have made very good experiences by simply using chatGPT. Tell the KI what you need and let the KI do the basic job. I often got a very good first result that just needed very little adjustments.
Best regards,
Matthias
Hi Joanna,
this may work fine, if you always want to enforce, that the user always enters a new comment.
I haven't found a working way, to support the use case, where a user entered a comment and saved the instance, before continuing.
If I find a solution for this case too, I will create a new blog post.
JS from the screenshot:
return document.querySelector("#commentPanel textarea").value != '';
I was using 2023.1.3.76.
Best regards,
Daniel
Instead of doing this, it will be way easier to create two paths and display/hide the correct one depending on your condition using form rules.
I'm not sure why I didn't think about it earlier...
Best regards,
Daniel
Instead of doing this, it will be way easier to create two paths and display/hide the correct one depending on your condition using form rules.
I'm not sure why I didn't think about it earlier...
Best regards,
Daniel
Hi,
I did think about this idea to be fair, but I don't know why, I see it as "simplistic idea" .. and wanted to do it in a more "professional way" if I can call it this way.
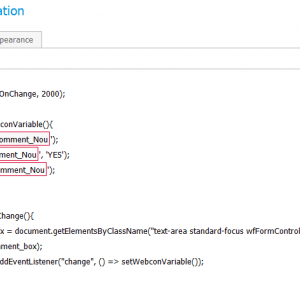
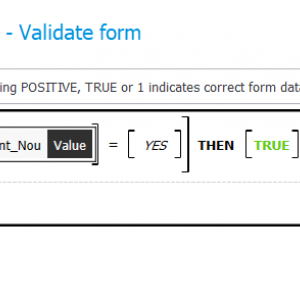
As an update for everyone, at the moment I did it by using an HTML field where I've placed an eventListener on the comment section and a field Comment_Nou that is NO by default and will be changed to YES in case an user will add a comment during editing the format that step. And on the path, I'm first checking IF the checkbox is ticked or not. If NO, form validation for checking if the specific type of document has been added. If YES, then do another validation where I'm checking if Comment_Nou has been changed from NO to YES. If it's YES, then everything it's fine.
For now it seems like it's accepted by the client so probably I'll leave it this way until I will know exactly how to change it. :)
I appreciate your help a lot. Thank youu!
PS: I've also tried to do something with
SELECT [WFH_ID]
,[WFH_OrgID]
,[WFH_Description]
,[WFH_Version]
FROM [dbo].[WFHistoryElements]
WHERE WFH_OrgID = {instance no}
and to extract from there the "c:" keys to compare them with.. current comment.. but didn't manage it to make it work yet..
Hi,
I did think about this idea to be fair, but I don't know why, I see it as "simplistic idea" .. and wanted to do it in a more "professional way" if I can call it this way.
As an update for everyone, at the moment I did it by using an HTML field where I've placed an eventListener on the comment section and a field Comment_Nou that is NO by default and will be changed to YES in case an user will add a comment during editing the format that step. And on the path, I'm first checking IF the checkbox is ticked or not. If NO, form validation for checking if the specific type of document has been added. If YES, then do another validation where I'm checking if Comment_Nou has been changed from NO to YES. If it's YES, then everything it's fine.
For now it seems like it's accepted by the client so probably I'll leave it this way until I will know exactly how to change it. :)
I appreciate your help a lot. Thank youu!
PS: I've also tried to do something with
SELECT [WFH_ID]
,[WFH_OrgID]
,[WFH_Description]
,[WFH_Version]
FROM [dbo].[WFHistoryElements]
WHERE WFH_OrgID = {instance no}
and to extract from there the "c:" keys to compare them with.. current comment.. but didn't manage it to make it work yet..
Hi Joanna,
the simplest ideas will most often be the best and robust. Whenever we are using JavaScript to interact with existing elements this may break in a future version.
For example the DOM structure of the "error dialog" changed in 2023 R3 and my JS for adding the comment there no longer worked.
Regarding working with the comment fields, you could take a look here:
https://daniels-notes.de/posts/2024/current-comment
https://daniels-notes.de/posts/2023/comments-to-data-table-and-pdf
Best regards,
Daniel