Hi,
I have found this thread, but i really don't understand how to create a custom button for each row in item list :(
I would like to create a custom button that InvokeMenuAction for the row i have selected.
https://community.webcon.com/forum/thread/3293
Can you help me?
Thank you.
Item list custom button
Hi Maria,
if I understand this correctly, then the action should do something with the row.
As you can't pass information to the menu action you would need to set a technical field in the the current row and then invoke the menu action.
The menu action could identify the row by the technical field and reset it so it can be used again.
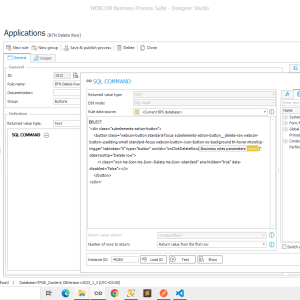
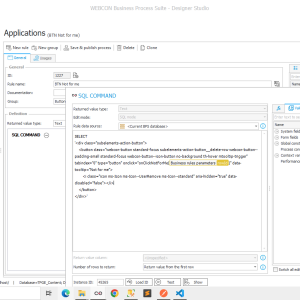
The code in the first screenshot is used in a data row column of the item list. This will allow you to output HTML.
Best regards,
Daniel
Hi Maria,
if I understand this correctly, then the action should do something with the row.
As you can't pass information to the menu action you would need to set a technical field in the the current row and then invoke the menu action.
The menu action could identify the row by the technical field and reset it so it can be used again.
The code in the first screenshot is used in a data row column of the item list. This will allow you to output HTML.
Best regards,
Daniel
Hi. Thank you for your answer.
I am trying to set the value from the selected row in the TESTROW column to a single-line text field named TEST, and i get error.
Also, i have tried to set value in other column, and same error.
Incorrect syntax near '{'.
select
'<div class="subelements-action-button">
<button class="webcon-button standard-focus subelements-action-button__delete-row webcon-button--padding-small standard-focus webcon-button--icon-button no-background th-hover" tabindex="0" type="button" onclick="SetValue('TEST',GetSubValue(ItemID, currentRowNumberVariable, 'TESTROW'));">
<i class="icon ms-Icon ms-Icon--Sync ms-Icon--standard" aria-hidden="true" data-disabled="false"></i>
</button>
</div>' as t
Hi. Thank you for your answer.
I am trying to set the value from the selected row in the TESTROW column to a single-line text field named TEST, and i get error.
Also, i have tried to set value in other column, and same error.
Incorrect syntax near '{'.
select
'<div class="subelements-action-button">
<button class="webcon-button standard-focus subelements-action-button__delete-row webcon-button--padding-small standard-focus webcon-button--icon-button no-background th-hover" tabindex="0" type="button" onclick="SetValue('TEST',GetSubValue(ItemID, currentRowNumberVariable, 'TESTROW'));">
<i class="icon ms-Icon ms-Icon--Sync ms-Icon--standard" aria-hidden="true" data-disabled="false"></i>
</button>
</div>' as t
Hi Maria,
Please check the attached images and see if that helps. Come back with additional questions if you will have any.
The javascript functions can be inserted in a HTML field, enclosed in the <script> tag.
Best regards,
Martin
Hi Maria,
Please check the attached images and see if that helps. Come back with additional questions if you will have any.
The javascript functions can be inserted in a HTML field, enclosed in the <script> tag.
Best regards,
Martin
Hi. Thank you for help!
I have one more question regarding of execution of multiple functions.
If I have the following code, which performs two updates to some columns, then executes InvokeMenuAction (which involves some REST APIs or SQL procedures), and finally I would like to delete that row using the DeleteRow function... but the row doesn't get deleted...
What exactly happens when you press the button: it runs the JavaScript functions, it seems like it would delete the row, but until the actions from the menu action are executed, the row reappears.
Do you know why it does that? Is it possible to delete the row at the end?
The method I've been thinking of is to perform the action of changing item list values in the menu action as well.
select
'<div class="subelements-action-button">
<button class="webcon-button standard-focus subelements-action-button__delete-row webcon-button--padding-small standard-focus webcon-button--icon-button no-background th-hover" tabindex="0" type="button" onclick="UpdateRow1({BRP:59}); UpdateRow2({BRP:59}); setUpdated({BRP:59}); InvokeMenuAction({ACB:36}); DeleteRow({BRP:59}) " data-tooltip="Update">
<i class="icon ms-Icon ms-Icon--Accept ms-Icon--standard" aria-hidden="true" data-disabled="false"></i>
</button>
</div>'
Hi Maria,
Please check the attached images and see if that helps. Come back with additional questions if you will have any.
The javascript functions can be inserted in a HTML field, enclosed in the <script> tag.
Best regards,
Martin
Also...
Is there a way to disable button after execution? (data row)