Can the size of attachment icons be changed in Webcon? I would like to enlarge the icons. See the attachment.
Hi Sławek,
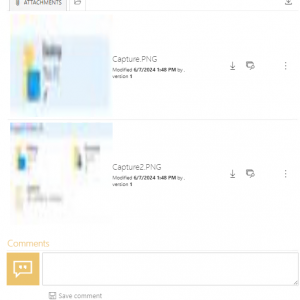
It is possible to override CSS, to make them bigger, but it seems like miniatures are really compressed to 'miniature' size, so it doesn't really look good.
I've used this CSS to achieve it:
.dynamic-form div.table-tree-row>div.table-tree-column .attachment-tile>.attachment-icon>img:not(.attachment-icon__onedrive) {
width: 100% !important;
height: 100% !important;
max-height: none !important;
max-width: none !important;
}
.dynamic-form div.table-tree-row>div.table-tree-column .attachment-tile>.attachment-icon {
width: 200px !important;
height: 200px !important;
}
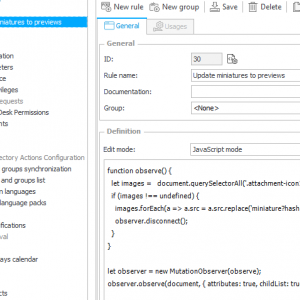
After some more tweaking, it's even possible to update those images with JavaScript (I've created global rule, and used in on form load).
This although will load full sized images as previews, so that might cause some performance issues. I've tested it for image formats only - for .pdf this will only enlarge pdf icon according to .css.
function observe() {
let images = document.querySelectorAll('.attachment-icon>img.image');
if (images !== undefined) {
images.forEach(a => a.src = a.src.replace('miniature?hash=0', 'preview'))
observer.disconnect();
}
}
let observer = new MutationObserver(observe);
observer.observe(document, { attributes: true, childList: true, subtree: true });