Hi,
Does anyone know how to change the height of the modal dialog of item list element? Scrolling is a bit annoying and I need a bigger dialog.
How to enlarge modal dialog of item list element?
Hi Jacek,
I have not tested this extensively yet, but it looks good so far.
Just create an html field and put this inside it:
<style>
.modal-dialog>div>section,.modal-dialog .modal-content {
min-height: 20%;
max-height: 80%!important;
height: auto!important;
}
</style>
I use the same approach for styling path buttons and you can find a more detailed guide here:
https://daniels-notes.de/posts/2021/path-button-styling#defining-path-button-styles-once
Best regards,
Daniel
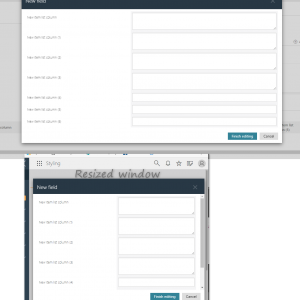
We took the same approach as Daniel, adding a html field to the from.
Looks similar to Daniels suggestion and it is working too. We had to try and error with the pixels.
<style>
.modal-content {
max-height: 680px !important;
}
.modal-content section {
max-height: 530px !important;
}
</style>