Hello,
I'm trying to create a more complex delete of line function.
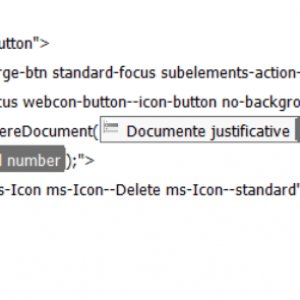
To explain this briefly, I have a list, where I can't use the normal delete button. So instead, I'm adding one using a dataRow form field, where I call the JS function like this: deteteFunction(list ordinal number);
In this list there is a column called IsOld, and it's values can be OLD or NEW.
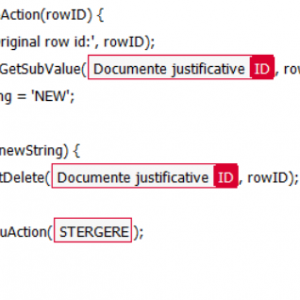
* If the line I want to delete has the value NEW in the IsOld column, then I want to just simply delete that line using the basic SubelementDelete(#{WFCON:2602}#, rowID); function.
* If the line I want to delete has the value OLD in the IsOld column, then I want to invoke a menu button and do something else which is not important right now.
Unfortunately what happens is looking like this:
ordinalNumber -- unimportantFormField(I'll just put number from 1 to 6 so it's easier to observe) -- isOld
1 -- 01 -- NEW
2 -- 02 -- NEW
3 -- 03 -- NEW -- THE LINE I'M DELETING
4 -- 04 -- NEW
5 -- 05 -- NEW
6 -- 06 -- NEW
First results will look good:
ordinalNumber -- unimportantFormField(I'll just put numbers from 1 to 6 so it's easier to observe) -- isOld
1 -- 01 -- NEW
2 -- 02 -- NEW
4 -- 04 -- NEW -- THE LINE I WANT TO DELETE THE SECOND TIME
5 -- 05 -- NEW
6 -- 06 -- NEW
Because the page is not saving, the ordinal number is not resetting,so results now after trying to detele the line where the unimportantFormField value is 04 will be:
ordinalNumber -- unimportantFormField(I'll just put numbers from 1 to 6 so it's easier to observe) -- isOld
1 -- 01 -- NEW
2 -- 02 -- NEW
4 -- 04 -- NEW
6 -- 06 -- NEW
because will actually delete the line where the ordinal number is 4, like originally, instead of deleting the new ordinal number which is 3 now....
Has anyone any idea how to solve this using JS? Version: 2023.1.2.68
Thank you!
Deleting lines of a list, one by one
Hi,
try this solution:
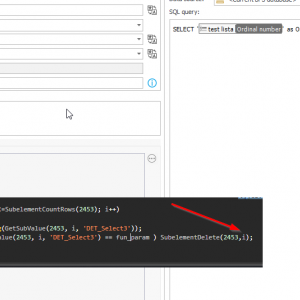
1. add a technical column of type "Data row" and define it as "OrdinarNumber".
2. pass the value of the technical column to the StergerAction function as a parameter
3. inside the StergerAction function you should make a for loop and go through all the elements and check if the technical column is equal to the passed parameter. If so, delete the row with id = i from the loop
-- edit --
ad 2. you can probably skip this point - as you do now it should be ok