Hi everyone,
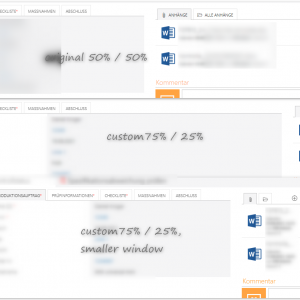
this is just a simple JavaScript which changes the assigned space of the left and right panel from 50% for each to 75% for the right and 25% for the left.
The JavaScript can be copy&pasted into a JS Form Rule (1) which gets added to Behavior tab (2) so it get's executed.
window.ccls = window.ccls || {};
ccls.changePanelWidth = {};
ccls.changePanelWidth.execute = function (timeoutCounter,timeoutMax){
var items = document.getElementById("RightPanelOuter");
// verify that the element exists.
if (items == null ){
if (timeoutCounter <= timeoutMax){
timeoutCounter ++;
setTimeout(function (){ccls.changePanelWidth.execute(timeoutCounter,timeoutMax);},50)
}
return;
}
elem = document.getElementById("LeftPanel");
elem.classList.replace("col-md-6","col-md-9")
var elem = document.getElementById("RightPanelOuter");
elem.classList.replace("col-md-6","col-md-3")
}
ccls.changePanelWidth.execute(0,4);
Form: Changing left/right layout from 50%/50% -> 75%/25%
Nobody has replied in this thread yet.