WCAG – Enhanced digital accessibility of Portal
Applies to version: 2024 R1 and above, author: Krystyna Gawryał
Introduction
In an era of technological advances, there is an increasing emphasis on providing equal access to information, education, work, entertainment, and services for all people, regardless of their location, resources, skills, or limitations. Many of these basic aspects of life are now carried out over the Internet, so the topic of digital accessibility has become increasingly important in recent years. A number of standards have been developed to ensure such accessibility, with the Web Content Accessibility Guidelines (WCAG) playing a pivotal role. According to these guidelines, providers of websites and mobile applications should publish their content with certain criteria in mind, thus enabling the largest possible audience to access that content, including individuals who have been marginalized in this regard until now, such as those with permanent or temporary cognitive limitations, device limitations, or who have special needs or preferences in this regard.
In light of the above, version 2024 R1 of WEBCON BPS Portal has been modified to ensure full compliance with WCAG guidelines, with the first related modifications introduced in version 2023 R3.
This article provides an overview of the changes and enhancements made as part of this functionality.
WCAG principles
WCAG is a set of international guidelines developed by the World Wide Web Consortium (W3C), and its first version (1.0) was published in 1999. Subsequent versions of the standard were published in 2008 (2.0) and 2018 (2.1). Their contents were used to develop related European and international standards. By the end of 2023, version 2.2 of the guidelines had been designated as an official web standard. In accordance with the WCAG principles, accessible web content is defined as:
- Perceivable: content and user interface elements should be designed to be easily perceived by individuals with various limitations.
- Operable: interfaces and navigation elements should be accessible to all users, regardless of the devices used.
- Understandable: information presented on sites and operations performed should be understandable to all users.
- Robust: sites (including their operation and structure) must meet standards appropriate to the technologies used; content must be accessible to various assistive technologies, such as screen readers or programs that convert text into other formats.
Additionally, there are more detailed guidelines for each of these principles, along with measurable success criteria for those responsible for designing web content. The degree to which each criterion is met is considered based on three levels of accessibility: A (lowest), AA (mid-range), AAA (highest).
The WCAG 3.0 standard is currently under development with the publication of the final version planned for the coming years. The W3C has announced on their official website that WCAG 3.0 will no longer be limited to static and dynamic web content. Instead, it will also cover interactive, streaming, virtual reality, and augmented reality in order to meet the growing accessibility needs of users as technology evolves. As announced and drafted, the standard will introduce new, more detailed accessibility evaluation criteria and control tools for auditors.
Digital accessibility of Portal
The objective of enhancing the digital accessibility of Portal was met by implementing a series of changes and modifications to ensure that the structure, form of content presentation, and interface elements comply with WCAG requirements. This was done while also guaranteeing intuitive and seamless operation of the site for end users with diverse needs.
Mouse-free navigation and use of Portal
The changes made included the addition of convenient and quick navigation options for selected areas of Portal using the keyboard (Tab, Enter, Esc, spacebar, arrow keys) and other device interaction tools (e.g. TalkBack, VoiceOver). These areas include, among others:
- Home page,
- Application page,
- Task panel,
- Top menu bar,
- Form (including actions, paths, and info panel),
- Side panel and its selected sub-pages (e.g., Analytics),
- Selected areas of the Admin panel,
- Global search page,
- Reports and their views.
The changes apply to elements that the end user can view or edit, excluding configuration windows for individual functionalities.
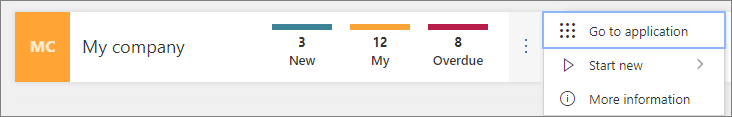
In addition, the visibility of the focus has been increased and its default border has been unified for all supported Portal elements. This will ensure that a user navigating the site pages using devices other than a mouse can clearly see where they are. These settings will be taken from the theme configuration, regardless of browser type and settings.

Fig. 1. Example of the default focus on the Portal home page
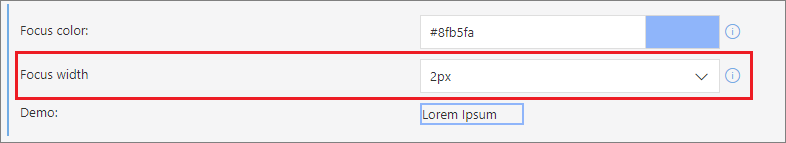
When defining a color theme, users can now choose the width of the border. The standard border is 1 px, while a border width of 2 px will make it more visible to users who have such needs. This functionality is available from the Admin panel (Color themes → Edit themes (pencil icon)).

Fig. 2. Selecting the focus width
Following the change, the focus will also be visible when using the contrast theme in Windows system settings.
Home page and fixed elements of Portal
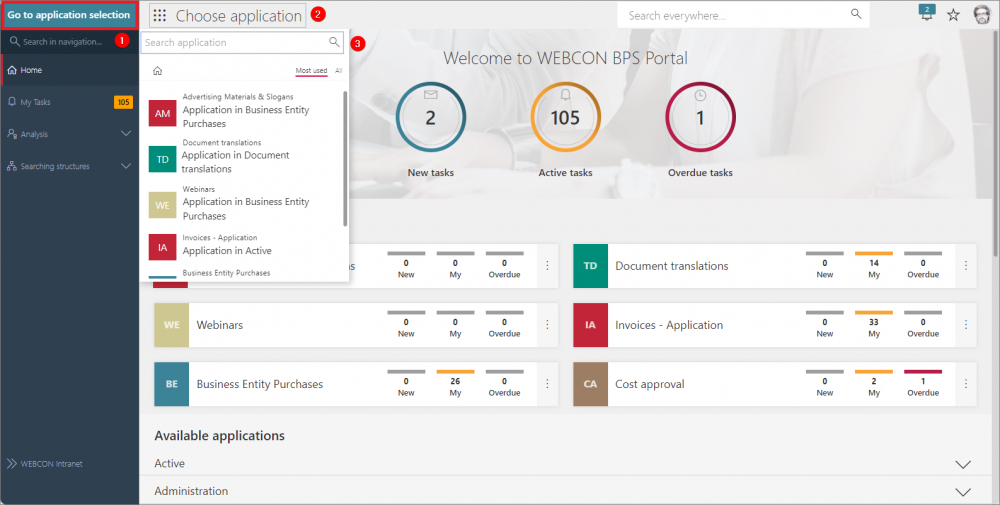
Upon accessing the Portal home page, using the Tab key will enable the Quick navigation links component. This component enables directing the focus sequentially to the logo and the individual sections of the side panel (Go to navigation), the application selection area (Go to application selection), the search area in the top menu (Go to search), and the display of a new window with accessibility settings (Go to accessibility settings).

Fig. 3. Navigating to the Choose application section using
Quick navigation links
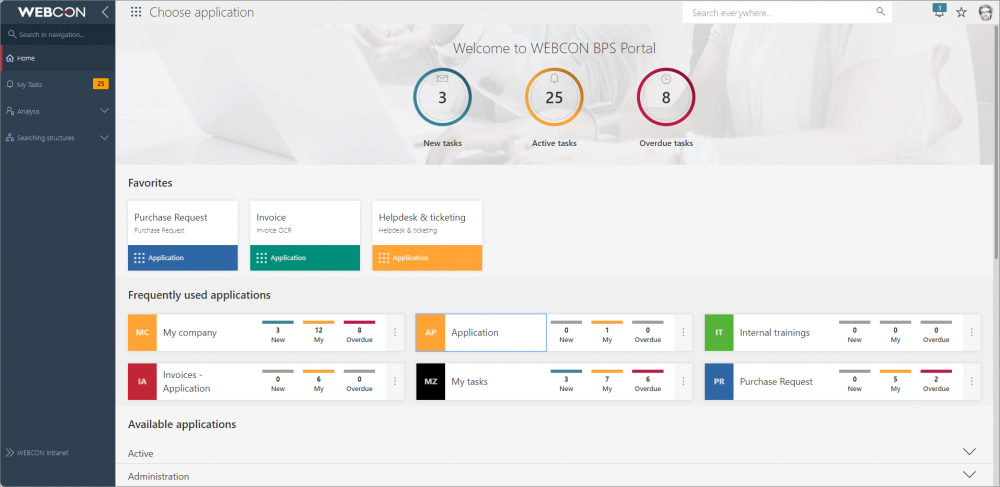
The Portal home page now allows users to set focus e.g. on icons and their profile photo in the top menu, as well as widgets and elements of the System dashboard and other dashboards defined by users.

Fig. 4. Navigating the Portal home page using the keyboard
Application page
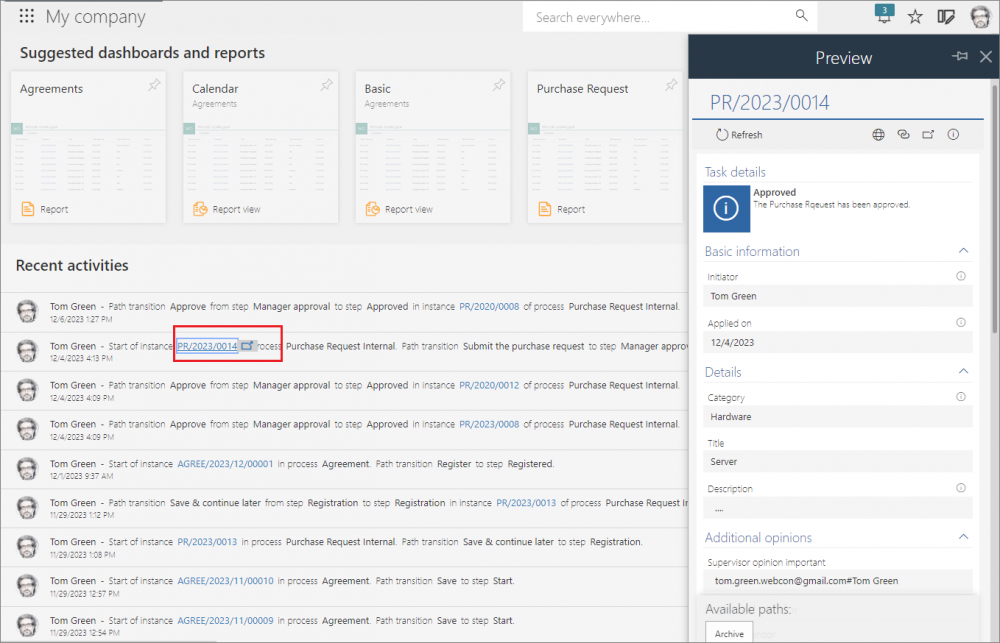
A similar solution has also been introduced on the application page. Users will now be able to move more quickly without the use of the mouse through its elements, such as Suggested dashboards and reports (including pinning them) or Recent activities where it is now possible to open a preview of a workflow instance based on a selected link.

Fig. 5. Opening the instance preview
from Recent activities using the keyboard
Global search page and Form
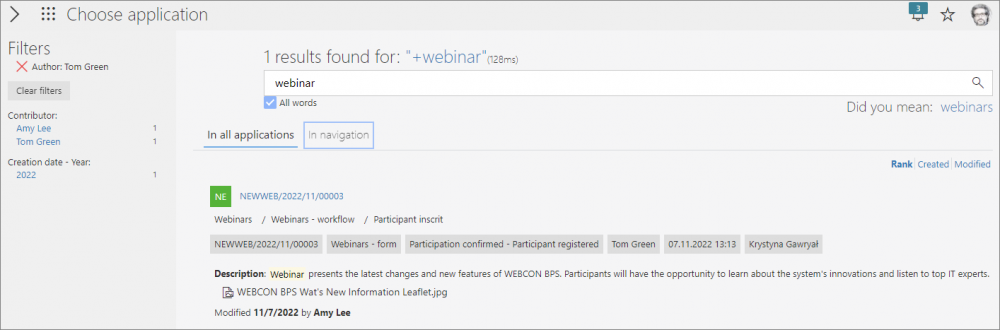
As part of the functionality, the global search results page has been made easier to navigate. This includes support for filters and suggestions, as well as keyboard-based sorting of results.

Fig. 6. Mouse-free navigation through the global search page
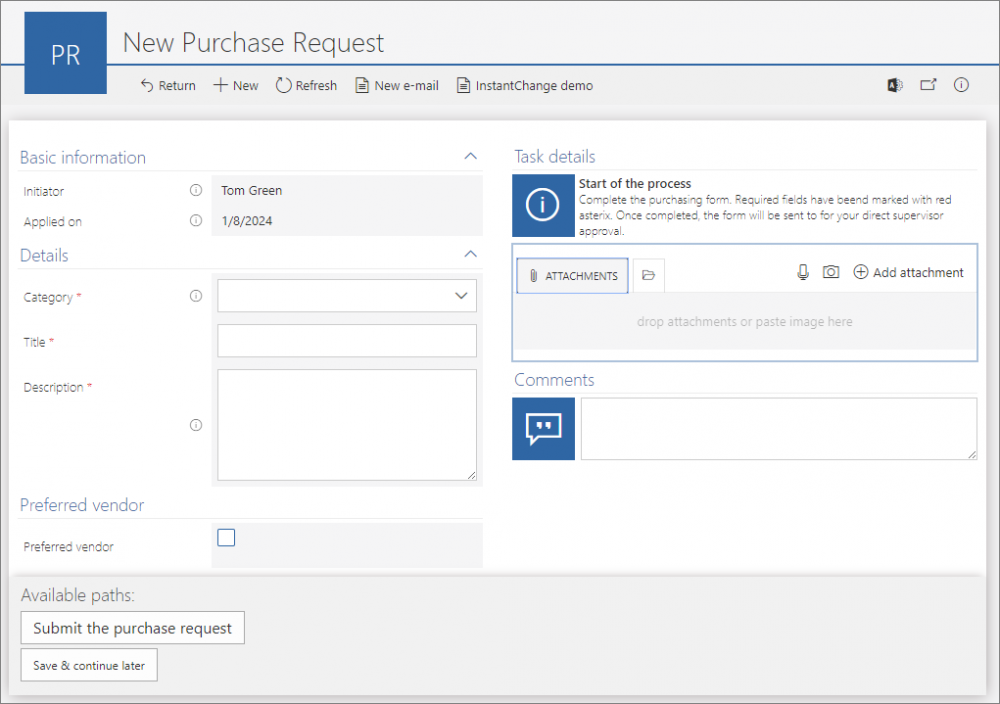
On the form, users will be able to navigate editable input fields, Menu buttons, and select Paths in a similar manner. It will also be possible to set focus on the Info panel, Attachments and Comments sections and their respective elements.

Fig. 7. Navigating the form using the keyboard
Reports and their views
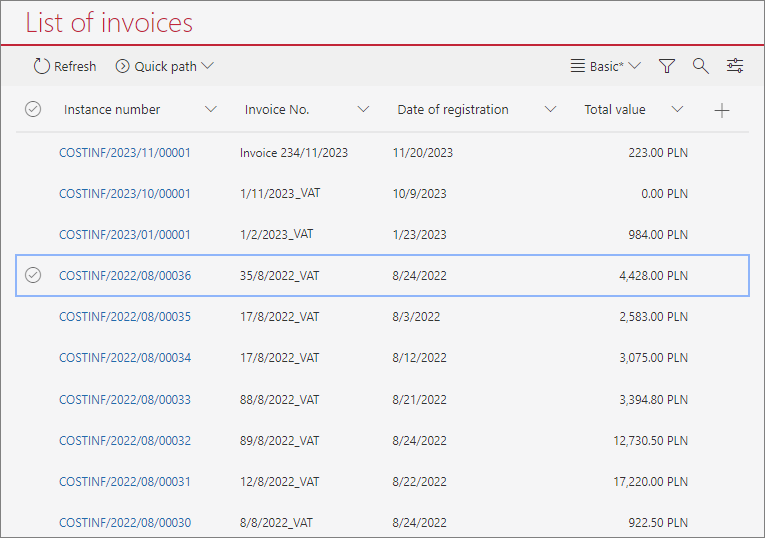
In the case of table reports, users will find it simple to select Menu buttons, icons directly related to report configuration and filtering, report column headers, rows, Instance numbers leading to workflow instances, action menus, as well as elements of all related context menus. Similarly, users will be able to freely navigate through the reports views such as Charts (legend, series support), Calendars, or KPIs.

Fig. 8. Mouse-free navigation through the table report elements
Contrast on Portal pages
One of the key elements of digital accessibility is the ability to easily distinguish content from the background. This is important for all users, not just those with visual impairments. Contrast is essential for maintaining proper readability of content, regardless of the environment or the individual viewer's predisposition. The changes were made to adjust the color palette so that the contrast ratio is at least 4.5:1, which corresponds to level AA according to WCAG 2.2 requirements.

Fig. 9. Active tasks counter after contrast changes
in WEBCON Light theme
The colors for the various system themes were chosen to ensure optimal readability of content for the widest possible audience, with a focus on universality.
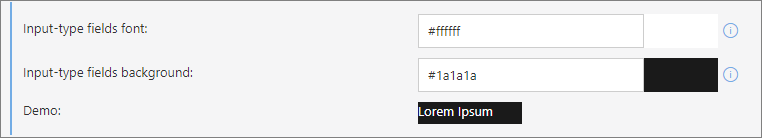
Another related change was the introduction of the Font of input fields and Background of input fields parameters in the color theme editing window. These parameters will allow users to define the font color and background color, respectively, in the fields used for input data in Portal, as well as colors of related icons and symbols (e.g., in form fields).

Fig. 10. New parameters in color theme configuration
The selection of font and background colors for input fields is available for custom color themes, while default colors will apply for system themes.
![]()
Fig. 11. Example of an input field in the WEBCON Dark theme
After the version update, input fields in user-defined themes will be displayed according to the colors that were previously used for such fields.
New contrast system theme and related changes
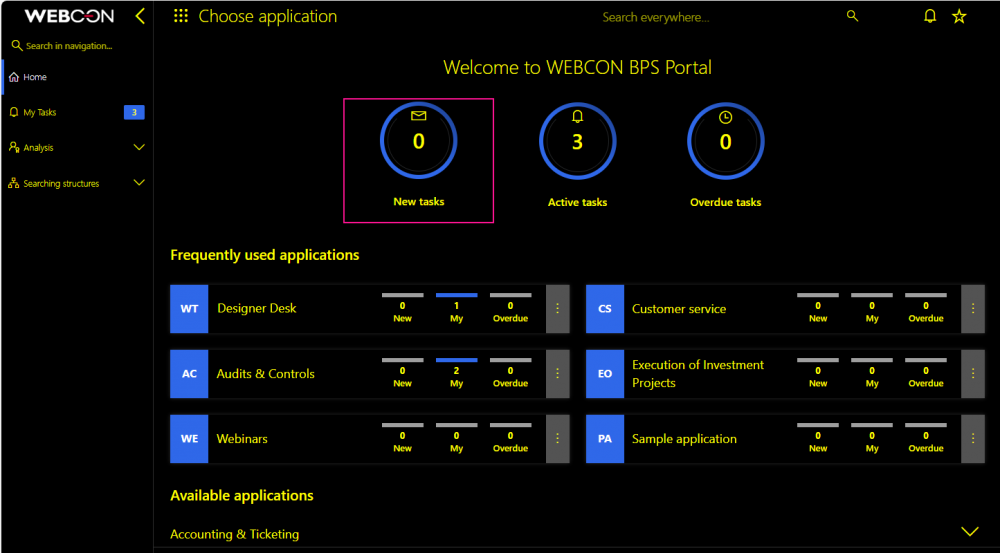
In addition to changes related to ensuring proper contrast on the Portal pages, a new theme called WEBCON Contrast Black Yellow has been added to the system color themes. This theme was developed specifically for individuals with visual impairments and special needs in this regard. This theme features a higher contrast ratio: text data is displayed in yellow or white, the background of the pages is black (even in places where photos used to be displayed), and graphical elements such as those related to the application, start buttons, favorites, or task details and comments on the form are accented in blue. The default focus color for this theme is pink.

Fig. 12. Portal home page
with the WEBCON Contrast Black Yellow theme enabled
Coloring of report rows and Item list rows as well as overriding colors of form fields and path buttons and other form elements are disabled by default for this theme. However, a new CustomColoringInContrastThemeEnabled parameter has been added to the database, which enables the application of custom colors of the listed elements in the contrast theme, if necessary.
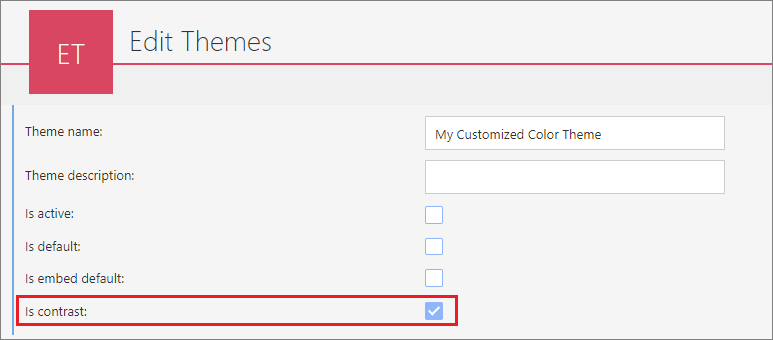
Furthermore, users can prepare additional contrast themes based on a different color palette. To facilitate this process, a dedicated Is contrast checkbox has been included in the editing window of each theme:

Fig. 13. Setting a contrast theme using a new parameter
By configuring a contrast theme, the administrator will be able to independently specify colors for individual Portal elements that are sufficiently contrasting, and customize them to meet individual user needs.
The checkbox is also visible on the color themes home page (User menu → Administration → Color themes).
Accessibility settings
Due to the changes introduced, the top menu bar in Portal has been adapted to provide easy and quick access to the new functionalities. The icon ![]() has been added that, when clicked, displays the Accessibility settings window.
has been added that, when clicked, displays the Accessibility settings window.

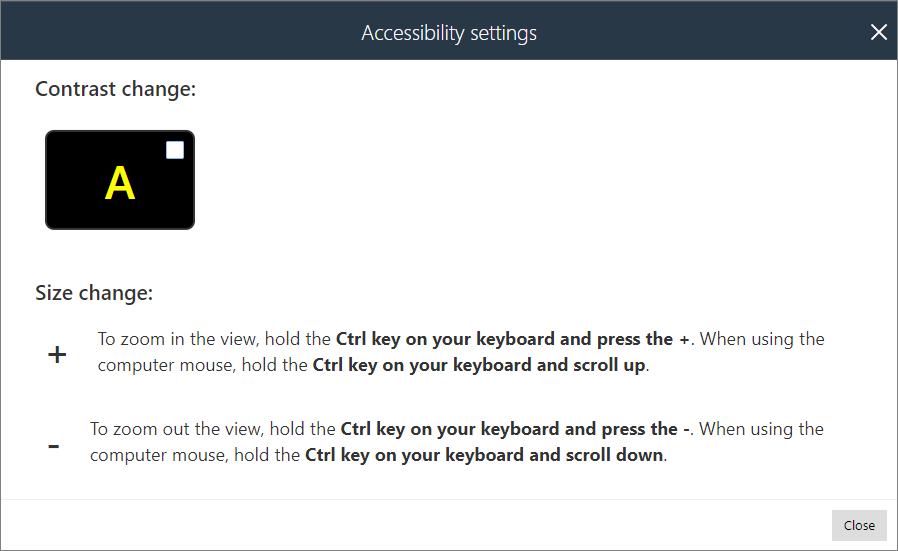
Fig. 14. Accessibility settings window
It allows users to quickly change the Portal theme to WEBCON Contrast Black Yellow or any other custom theme marked as contrast. After deselecting the theme, the default theme is restored. The window also has an educational function: there are universal prompts for the user to resize the screen using the mouse or keyboard, which vary depending on the operating system used.
To display the accessibility icon in the top menu in Portal, it is necessary to check the new dedicated Accessibility button box in WEBCON BPS Designer Studio (System settings → Global parameters → Appearance).

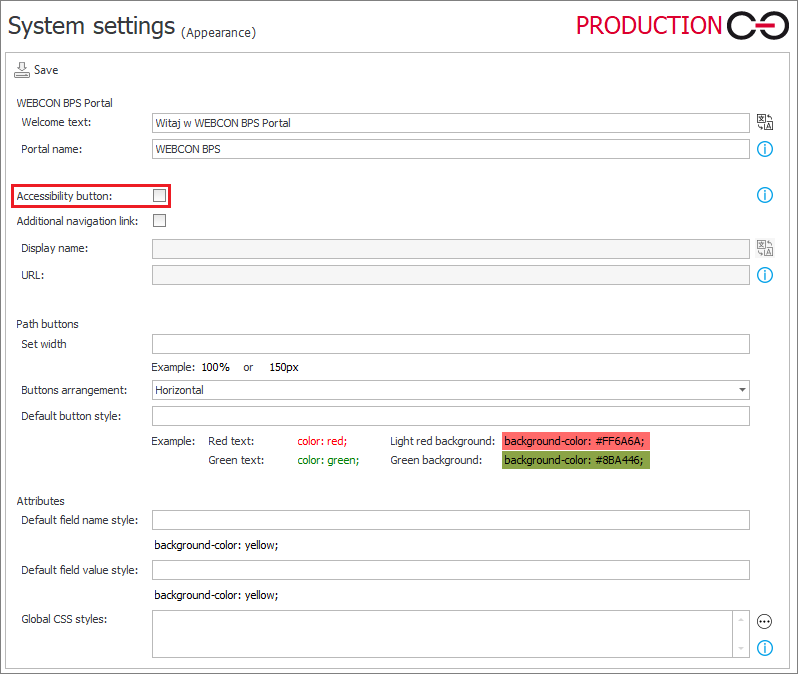
Fig. 15. Parameter in Designer Studio that determines the visibility
of the Accessibility settings window
Accessibility settings can also be accessed from the Portal home page by using the Quick navigation links mentioned earlier and tabbing to Go to accessibility settings.
![]()
Fig. 16. Navigation link leading to Accessibility settings
Messages in Portal
The WCAG guidelines state that color should not be the sole medium for information. Users should also be able to rely on additional interface elements so that they can easily distinguish the information displayed and its meaning based on sensory cues, and then take appropriate action on the site.
In response to these requirements, the color of text used in Portal’s error messages, warnings, and any information displayed as a result of the system's verification of the user's actions and the correctness of the data entered has been standardized. Additionally, such messages, warnings, and notifications will be identified by a single consistent exclamation point icon of the same color as the text. An asterisk in the same color will be displayed to indicate that a field is required to be completed / an option must be selected in Portal.

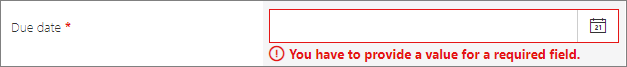
Fig. 17. Example of a form message
For the system contrast theme, the aforementioned elements will be displayed in pink, providing more contrast than red.
![]()
Fig. 18. Example of a message
in the WEBCON Contrast Black Yellow theme
ARIA and semantic HTML – using voice readers in Portal
ARIA (Accessible Rich Internet Applications) is a set of attributes and techniques to improve accessibility and user interaction with dynamic content, such as web applications. ARIA extends the capabilities of HTML and JavaScript by adding new attributes that more accurately describe user interface elements, their roles, properties and states for people using assistive technologies.
The objective here was to enhance the Portal's digital accessibility by simplifying navigation for users of assistive technologies. To this end, missing ARIA tags were added and the HTML structure was optimized in alignment with WCAG requirements. Suitable landmarks were introduced and appropriate roles were assigned to individual components of the pages, reducing the time required to locate specific content or navigation elements of Portal. The implemented changes will enhance the accessibility and comprehension of Portal information for users of voice readers, such as Windows Narrator, VoiceOver, and TalkBack.
Testing compliance with WCAG
There are a number of tools on the market that analyze websites' compliance with WCAG criteria and principles and scan them for accessibility issues. Among them are Lighthouse, a developer tool for the Google Chrome browser; Wave Web Accessibility Evaluation Tool (available as a browser version and as an add-on for browsers); Siteimprove Accessibility Checker; and axe DevTools, an extension for various web browser developer tools and a JavaScript library.
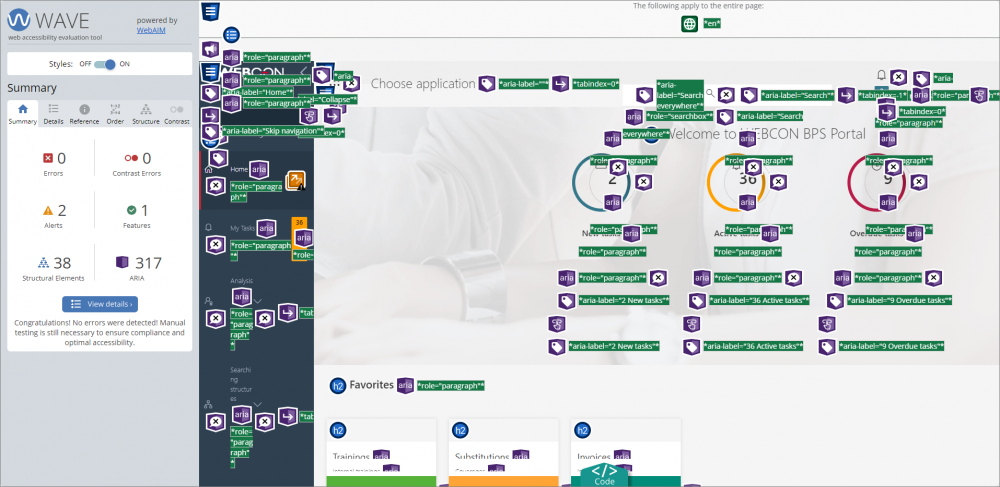
To date, tests conducted with the use of selected tools have not identified any accessibility issues in areas that were subject to updates to ensure compliance with WCAG.

Fig. 19. Result of the Portal accessibility analysis performed
with the Wave Web Accessibility Evaluation Tool
Summary
The universality of websites is one of the most important considerations in the design of online content. This aspect has become even more important with the development of the international WCAG standards, which specify the exact criteria that web content must meet in order to be considered “accessible” to all. In response to the growing demand for this type of content, numerous modifications have been made to Portal to bring its pages into line with the current guidelines, which may become mandatory for providers in the near future. Among the modifications made were: facilitating navigation without the use of a mouse (including through new components); adjusting colors and their contrast in system themes; improving the visibility of the focus, controls, and fields; adding descriptions to interface elements; standardizing the appearance of messages; adding special ARIA attributes; or adapting Portal areas for use with assistive technologies. Tests conducted with the available tools clearly show that the digital accessibility of Portal has been greatly improved, making it a universal work tool for a wide range of users.

