Hi Daniel,
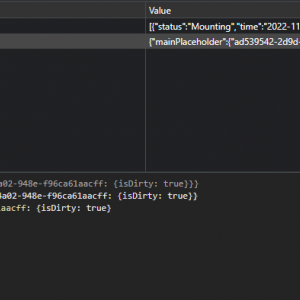
I was able to find the value corresponding to whether the form was edited in sessionstorage (attachment).
The key of the object in mainPlaceholder is the GUID of the current element.
To get the value without providing guid, it could be something like this:
Object.values(JSON.parse(sessionStorage.getItem('WebconBPS_FormIsDirty')).mainPlaceholder)[0].isDirty;
Hi Daniel,
I was able to find the value corresponding to whether the form was edited in sessionstorage (attachment).
The key of the object in mainPlaceholder is the GUID of the current element.
To get the value without providing guid, it could be something like this:
Object.values(JSON.parse(sessionStorage.getItem('WebconBPS_FormIsDirty')).mainPlaceholder)[0].isDirty;
Hi Gus,
thank you, I didn't though about the session storage. :)
The GUID in mainPlaceholder is the WFD_GUID of the instance.
I wonder, under which situation we could have multiple instance which can have "isDirty" == true. When I use a separate browser tab, the storage isn't shared, at least it was not reflected in the deveolper tools.
While I searched for this I stumbled about another useful object windows.initModel
In my case I wanted to use a different color depending on the selected theme. This object allowed me to do so:
let darkThemes = [
"a24dcfc2-2b14-4de8-8af3-7952a0a2cf61",//WEBCON Dark
"6ec43cab-2ccf-438a-b0be-54388d7b43be",//CC Dark
];
let themedColor = "#ffab0045";
let themedColorHover = "#ff9c00c4";
if (darkThemes.indexOf(window.initModel.userTheme) > -1) {
themedColor = "#ff9c00c4";
themedColorHover = "#ffab0045";
}
Best regards,
Daniel