Hello,
Is it possible to center the item list column label? I see that the form rule allows you to center the value in the column -> SET CELL STYLE. Applying CSS to the entire list of items centers labels, but not all column types (works for picklist column type).
Regards
D.
Item list column label
Hi Dariusz,
As far as i know - there is no built in functionality to change it, but you could use two custom approaches:
1. Create custom Form Rule with javascript below, and run it on opening the form:
document.querySelectorAll('.header-cell__name-value').forEach(h => { h.style.textAlign='center' })
This selects all table headers on the page, and centers the text, you could edit querySelector, to get specific table only.
2. Add custom global CSS:
.header-cell__name-value {
text-align: center;
}
https://docs.webcon.com/docs/2023R2/Studio/SystemSettings/GlobalParams/SystemSettings_AppearanceSettingsMode
Both have some disadvantages, none is perfect, but it's possible :)
Hi Dariusz,
As far as i know - there is no built in functionality to change it, but you could use two custom approaches:
1. Create custom Form Rule with javascript below, and run it on opening the form:
document.querySelectorAll('.header-cell__name-value').forEach(h => { h.style.textAlign='center' })
This selects all table headers on the page, and centers the text, you could edit querySelector, to get specific table only.
2. Add custom global CSS:
.header-cell__name-value {
text-align: center;
}
https://docs.webcon.com/docs/2023R2/Studio/SystemSettings/GlobalParams/SystemSettings_AppearanceSettingsMode
Both have some disadvantages, none is perfect, but it's possible :)
Could you please provide a solution for a specific table by referring to the following?
document.querySelectorAll('.header-cell__name-value').forEach(h => { h.style.textAlign='center' })
Could you please provide a solution for a specific table by referring to the following?
document.querySelectorAll('.header-cell__name-value').forEach(h => { h.style.textAlign='center' })
Hi Dariusz,
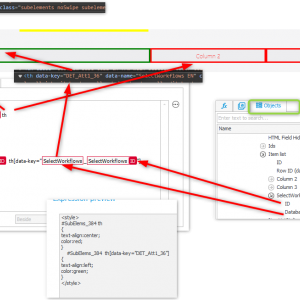
if you want to apply this styling only to a single item list or even one column in this, I would add an html field using this css:
#SubElems_#{WFCON:384}# th
{
text-align:center;
}
#SubElems_#{WFCON:384}# th[data-key="#{SFLD:36}#_#{DCN:36}#"]
{
text-align:left;
}
Adding the id of the item list will restrict the styling to all children of this item list.
Adding the attribute selector with data-key, will restrict the style of a table header to a single column.
This was tested in 2023.1.2.99. Depending on your version the html may look different.
Best regards,
Daniel