Hello folks,
how is it possible to hide/show the Attachments Form Field they way every other form field can be hidden/shown via the style and behaviour Tab.
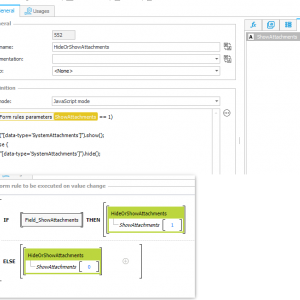
I want to be able to show the Attachments field when some dropdown item is selected. Works perfectly for every other field (as shown in image) but I cannot target the Attachments field
Where and how can I even configure the Attachments field?
Best regards
Fabian :)
Hiding the Attachments Form Field programmically like other fields
Hi Fabian,
unfortunately, there are some elements on the form which are not available, but there are workarounds. :)
In your case I would create a form rule of type JavaScript mode. Add a parameter, and write some JavaScript to hide/ show the attachment element.
Afterwards you can use this form rule in your current one and you should be good. :)
Here's an example of the same approach though the JavaScript is doing something else.
https://community.webcon.com/forum/thread/552/601
Off topic:
I would add a constant for the GUID, even if the GUID itself is a constant. :)
This ways you will be able to utilize the "Usage" tab in a few month, when you will have forgotten where the GUID is used. Ok, I'm not sure whether you will forget it but I'm quite sure that I would have forgotten it. Hm, I think englisch wording isn't correct but I think you will get the meaning. :)
Best regards,
Daniel
Hi Fabian,
unfortunately, there are some elements on the form which are not available, but there are workarounds. :)
In your case I would create a form rule of type JavaScript mode. Add a parameter, and write some JavaScript to hide/ show the attachment element.
Afterwards you can use this form rule in your current one and you should be good. :)
Here's an example of the same approach though the JavaScript is doing something else.
https://community.webcon.com/forum/thread/552/601
Off topic:
I would add a constant for the GUID, even if the GUID itself is a constant. :)
This ways you will be able to utilize the "Usage" tab in a few month, when you will have forgotten where the GUID is used. Ok, I'm not sure whether you will forget it but I'm quite sure that I would have forgotten it. Hm, I think englisch wording isn't correct but I think you will get the meaning. :)
Best regards,
Daniel
Thanks for the insights again!
I tried that out, but did not find out how to target the Attachment field as Parameter. What could I give the "HideField()" function? The GUID of the attachments field? But where would I get it from?
Thanks for the insights again!
I tried that out, but did not find out how to target the Attachment field as Parameter. What could I give the "HideField()" function? The GUID of the attachments field? But where would I get it from?
Hi Fabian,
You need to write some custom javascript to do that.
Based on Daniel's function from the linked post, something like this should work:
setTimeout(function(){
var attachmentsDiv = $('[data-type="SystemAttachments"]');
attachmentsDiv.hide();
},250);
but I noticed that the function does not work when I use it as a rule executed on page load.
My guess is that maybe the attachments section is loaded after the rules, but I haven't digged into it and I don't know how to make that function work.
Hi Fabian,
You need to write some custom javascript to do that.
Based on Daniel's function from the linked post, something like this should work:
setTimeout(function(){
var attachmentsDiv = $('[data-type="SystemAttachments"]');
attachmentsDiv.hide();
},250);
but I noticed that the function does not work when I use it as a rule executed on page load.
My guess is that maybe the attachments section is loaded after the rules, but I haven't digged into it and I don't know how to make that function work.
Hi Sebastian,
you are right, the attachments are not immediately available.
I've a JavaScript stub for these kind of rules.
Here's an example for the current case using a boolean field to toggle the attachments.
JavaScript to be used in the value change:
if (#{BRP:33}# == 1)
{
$("[data-type='SystemAttachments']").show();
} else {
$("[data-type='SystemAttachments']").hide();
}
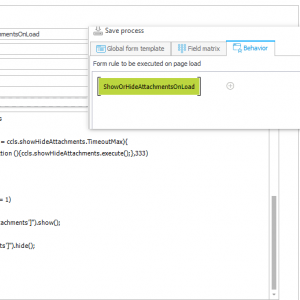
JavaScript to be used in OnLoad (form behavior tab):
window.ccls = window.ccls || {};
ccls.showHideAttachments = {};
ccls.showHideAttachments.Timeout = 0;
ccls.showHideAttachments.TimeoutMax = 4;
ccls.showHideAttachments .execute = function (){
// Start debugger, if debug parameter is set and dev tools are started.
if (new URLSearchParams(document.location.search).get("debug") == 1) {
debugger;
}
ccls.showHideAttachments.Timeout++;
var items = $("[data-type='SystemAttachments']");
// verify that element exists
if (items == null || items.length == 0 ){
if (ccls.showHideAttachments.Timeout<= ccls.showHideAttachments.TimeoutMax){
setTimeout(function (){ccls.showHideAttachments.execute();},333)
}
return;
}
// element is available, specific logic is executed
if (GetValue('#{FLD:595}#') == 1)
{
$("[data-type='SystemAttachments']").show();
} else {
$("[data-type='SystemAttachments']").hide();
}
}
ccls.showHideAttachments.execute();
Of course you can enhance this to have a single JavaScript function, which is called from the form rule used on value change. :)
Hi Sebastian,
you are right, the attachments are not immediately available.
I've a JavaScript stub for these kind of rules.
Here's an example for the current case using a boolean field to toggle the attachments.
JavaScript to be used in the value change:
if (#{BRP:33}# == 1)
{
$("[data-type='SystemAttachments']").show();
} else {
$("[data-type='SystemAttachments']").hide();
}
JavaScript to be used in OnLoad (form behavior tab):
window.ccls = window.ccls || {};
ccls.showHideAttachments = {};
ccls.showHideAttachments.Timeout = 0;
ccls.showHideAttachments.TimeoutMax = 4;
ccls.showHideAttachments .execute = function (){
// Start debugger, if debug parameter is set and dev tools are started.
if (new URLSearchParams(document.location.search).get("debug") == 1) {
debugger;
}
ccls.showHideAttachments.Timeout++;
var items = $("[data-type='SystemAttachments']");
// verify that element exists
if (items == null || items.length == 0 ){
if (ccls.showHideAttachments.Timeout<= ccls.showHideAttachments.TimeoutMax){
setTimeout(function (){ccls.showHideAttachments.execute();},333)
}
return;
}
// element is available, specific logic is executed
if (GetValue('#{FLD:595}#') == 1)
{
$("[data-type='SystemAttachments']").show();
} else {
$("[data-type='SystemAttachments']").hide();
}
}
ccls.showHideAttachments.execute();
Of course you can enhance this to have a single JavaScript function, which is called from the form rule used on value change. :)
Thank you both, this was incredibly helpful and worked!
Best regards
Fabian
PS: Is there a place where webcons JS functions are documented? Could not find something after some google search, and being able to view/read through them would be incredibly helpful!
Thank you both, this was incredibly helpful and worked!
Best regards
Fabian
PS: Is there a place where webcons JS functions are documented? Could not find something after some google search, and being able to view/read through them would be incredibly helpful!
Hi Fabian,
I'm not aware of a dedicated documentation but I found two knowledge base entries:
https://community.webcon.com/posts/post/javascript-basic-functions-in-the-html-form-fields/163
https://community.webcon.com/posts/post/javascript-functions-in-the-html-form-fields-part-3/179
The JavaScript rules themselves are, in my opinion, superseded by the low code form rules. These are easier to use, have an inline documentation and are improved. This does not apply to the old JavaScript functions, at least official.
https://howto.webcon.com/form-rules-a-new-approach-to-javascript/
I only fall back to the JavaScript mode when the out of the box features are not enough.
Some other information/hints:
- https://community.webcon.com/posts/post/form-rule-execution-order/157
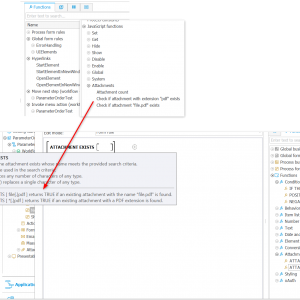
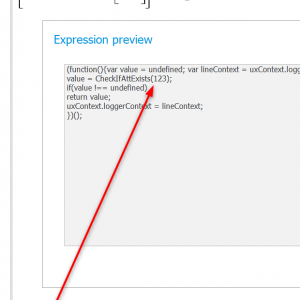
- Sometimes it can be of help if you press the show button, in the expression editor. This can be helpful to use them inside your own functions.
Best regards,
Daniel