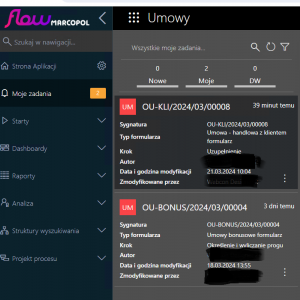
Hi all, I have a question, in a report view like the one attached, I mean the right hand side where the outstanding tasks are, is it possible to intervene to add a description? I have for example an urgent request which is also marked on the form, is it possible to include such information in this view, possibly change the colour of the tile or title. Can I do something to make it stand out?
Maybe someone has already struggled with this.
Tile report change
Update
I'm wrong here, look one answer below :)
_
Hi Marcin, as far as i know, there is currently no way to change how 'My tasks' work in any way - it's default feature, standard between all applications.
I've made a user voice, to add 'Selected Element Viewer'* control to dashboards, you might want to give it a thumb up.
There is also link to public PoC, how it could work, done using some javascript and html iframe - you could take it and try to polish it a bit.
https://community.webcon.com/forum/thread/3772/15
Hi Marcin,
Yes, you can change the fields that are shown in this view at process level in the tab "Compact view". There is a maximum of 6 fields available.
You could target the specific row with the below css which you can insert in the global css, but this will then be applied across all applications.
.tile-element__details-container > .tile-detail:nth-of-type(3) {
/* CSS properties */
}
If you want to apply this css only to one application you would need to use javascript but I don't know an easy way to do that.
Hope that helps a bit.
Cheers,
Martin
Hi Marcin,
Yes, you can change the fields that are shown in this view at process level in the tab "Compact view". There is a maximum of 6 fields available.
You could target the specific row with the below css which you can insert in the global css, but this will then be applied across all applications.
.tile-element__details-container > .tile-detail:nth-of-type(3) {
/* CSS properties */
}
If you want to apply this css only to one application you would need to use javascript but I don't know an easy way to do that.
Hope that helps a bit.
Cheers,
Martin
Thanks Martin for correcting me, something new I've learned :)
It might be possible to do it per application without javascript according to this thread* there is possibility to use global css and make it application specific.
Below CSS joined with what Martin wrote.
[href="/db/1/app/10/tasks"] {
display: none;
}
*https://community.webcon.com/forum/thread/1401?messageid=1401
Update
I'm wrong here, look one answer below :)
_
Hi Marcin, as far as i know, there is currently no way to change how 'My tasks' work in any way - it's default feature, standard between all applications.
I've made a user voice, to add 'Selected Element Viewer'* control to dashboards, you might want to give it a thumb up.
There is also link to public PoC, how it could work, done using some javascript and html iframe - you could take it and try to polish it a bit.
https://community.webcon.com/forum/thread/3772/15
Thank You Maksymilian. Martin solved my problem but Your idea is great as well.
Hi Marcin,
Yes, you can change the fields that are shown in this view at process level in the tab "Compact view". There is a maximum of 6 fields available.
You could target the specific row with the below css which you can insert in the global css, but this will then be applied across all applications.
.tile-element__details-container > .tile-detail:nth-of-type(3) {
/* CSS properties */
}
If you want to apply this css only to one application you would need to use javascript but I don't know an easy way to do that.
Hope that helps a bit.
Cheers,
Martin
Martin you are God :) I wrot with this to Webcon support and They wrot me back that this is no way to change. Thank You once again.
Martin you are God :) I wrot with this to Webcon support and They wrot me back that this is no way to change. Thank You once again.
Oh, come on, I'm no God. I'm glad I could help, though.
Thanks Martin for correcting me, something new I've learned :)
It might be possible to do it per application without javascript according to this thread* there is possibility to use global css and make it application specific.
Below CSS joined with what Martin wrote.
[href="/db/1/app/10/tasks"] {
display: none;
}
*https://community.webcon.com/forum/thread/1401?messageid=1401
Hey mate. The code won't work because the [href="/db/1/app/10/dashboards/system"] is a css selector to target the element that has this href tag, not to apply the styling based on the application URL. ;)
Hey mate. The code won't work because the [href="/db/1/app/10/dashboards/system"] is a css selector to target the element that has this href tag, not to apply the styling based on the application URL. ;)
It needs some tweaking but this will work:
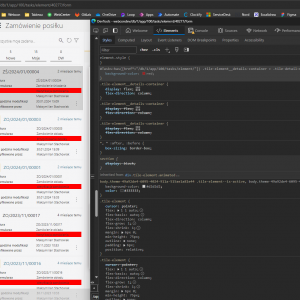
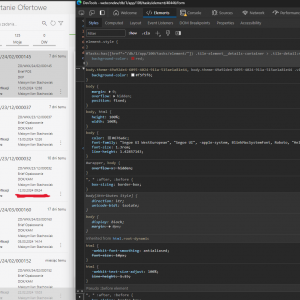
#Tasks:has([href*="/db/1/app/100/tasks/element/"]) .tile-element__details-container > .tile-detail:nth-of-type(3)
This selector looks for
Element with id=Tasks , which has a descendant with href containing '/db/1/app/100/tasks/element/', if there wont be a descendant, then nothing is selected.
This part just selects nth row of details
.tile-element__details-container > .tile-detail:nth-of-type(3)
In attachments two screenshots - one from application with id 100, and another with different id - same selectors :)
I haven't mentioned the global css way, as it might get messy really quickly when doing styles per appliaction.
However I'm glad that Martin Mentioned it, as it is possible, the thing is to use it wisely, and avoid creating css spaghetti.
Those are things which might change with time, as the platform grows, and i personally consider them brittle.