[external] EMAIL TEMPLATES - Editability of "GO TO ELEMENT" and "GO TO APPLICATION"
External content by: Bjoern Poller
Once you become more confident in developing applications, you'll start adding a more personalized touch to certain elements. One way to achieve this is through "CUSTOM EMAILS" - emails where you can selectively highlight the information you want to convey.
In this Knowledge Base article, I want to provide beginners with a brief guide on how to customize the standard "Go to Element" and "Go to Application" links.
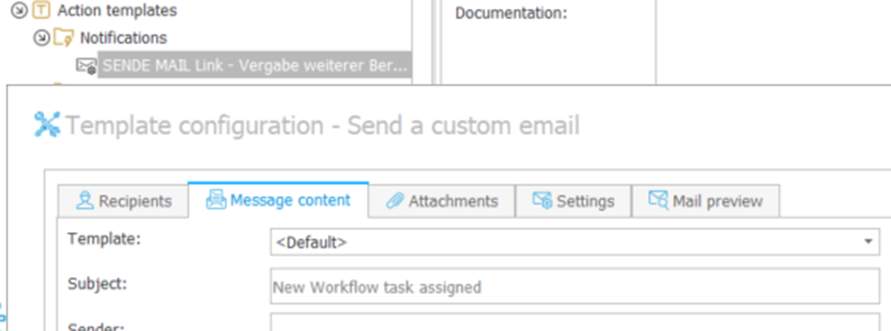
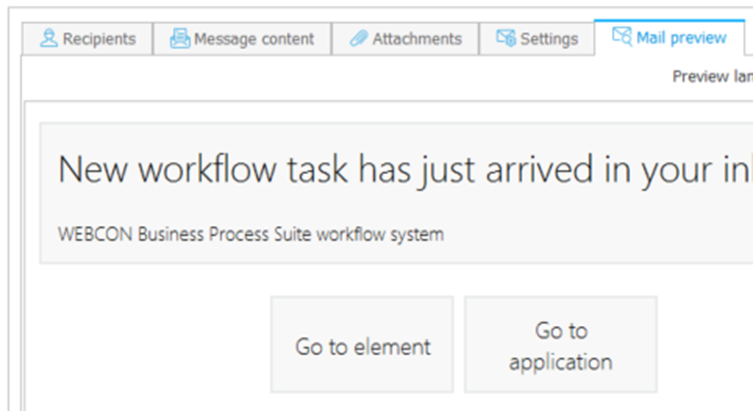
The view of the Global Standard Template is functional but not very spectacular:


However, even if you design your own template, the customization options are limited, as the text itself cannot be changed, except in a different language:
![]()


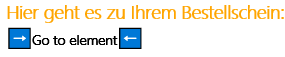
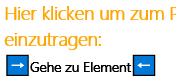
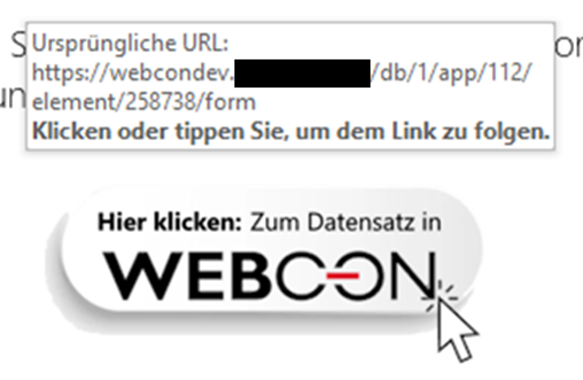
Full individuality is achieved when you create the link yourself, giving you access to all the possibilities of HTML. This allows you to create custom buttons, among other things.
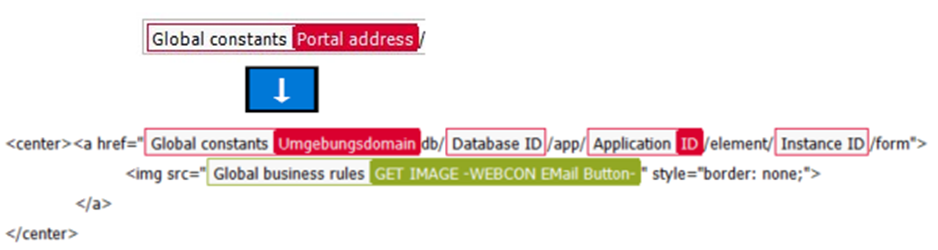
Example of a customized "Go to Element" link:
BTW: The link for "Go to Application" ends behind the "Application|ID|", but it can be extended with a specific alternative dashboard.

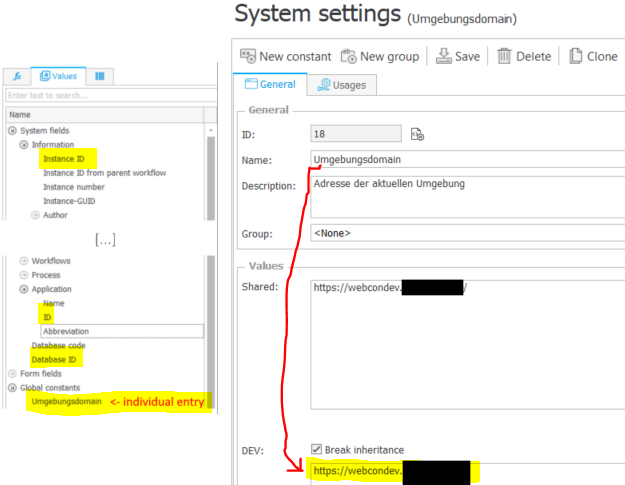
NOTE - Our portal address (Umgebungsdomain) already includes a slash ("/") at the end. Please ensure you consider your individual configuration!


A small tip for using images as links: If you do not have access to the server's image folder, use services like BASE64 Image [English text version: https://www.base64-image.de/ ] to convert your JPG or PNG graphics into text that can be directly integrated.
This also saves the recipient from the annoying prompt by the email program asking if images should be downloaded:
![]()
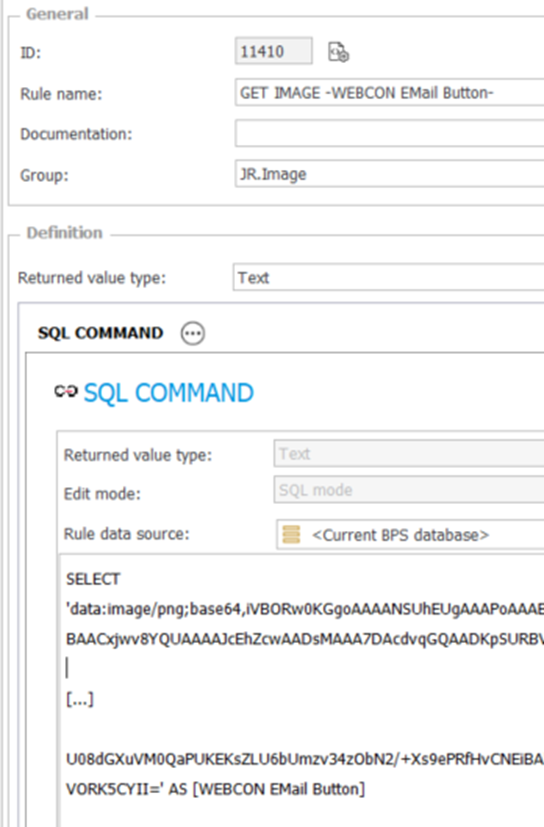
For clarity, it is recommended to integrate this image text using placeholders. This maintains the readability and maintainability of the document. In my example for "Go to Element", I used a GLOBAL BUSINESS RULE:

If you want to learn more about using HTML to give your emails a more personal touch, visit the external Knowledge Base article by Razvan Ogrezeanu dated April 15, 2024:
[EXTERNAL] REVAMPING THE DEFAULT: A FRESH TAKE ON HTML EMAIL TEMPLATES
[https://community.webcon.com/posts/post/revamping-the-default-a-fresh-take-on-webcon-html-email-templates/436/18]

