Rules on the width of the Item list columns
Applies to version: 2022.1.3 and above; author: Krystyna Gawryał
Introduction
Item list is a form field displayed as a table with definable columns that contain user’s data. This form field can be edited to the extent provided by the system: users can change the column values as well as add, delete, and clone individual rows. It is also possible to independently configure the Item List columns and their parameters, including width.
This article is devoted to this very parameter and lists the most important rules to follow when specifying the width of the Item list columns.
Column width configuration
An important element to mention when defining the Item list is that only columns of a certain type can be added to this form field. These columns fall into the following two categories:
Basic columns, i.e.:
- Single line of text
- Multiple lines of text
- Floating-point number
- Calculated floating-point number
- Hyperlink
- Data row
- Calculated text value
- Local attachments
- Related attachments
Choice columns, including:
- Choice field
- Choice field (picker)
- Autocomplete
- Choice field (tree)
- Date and time
- Yes / No choice
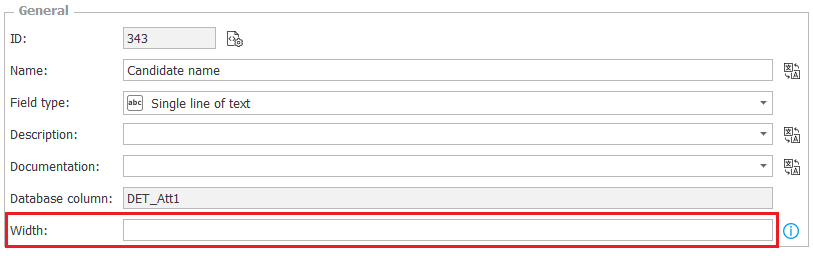
The configuration of the Item list columns varies depending on the column type, but the required width can be set individually for each of them. To do this, select the desired Item List column and enter the Width value in the General tab.

Fig. 1. Field used to define the width of an Item List column
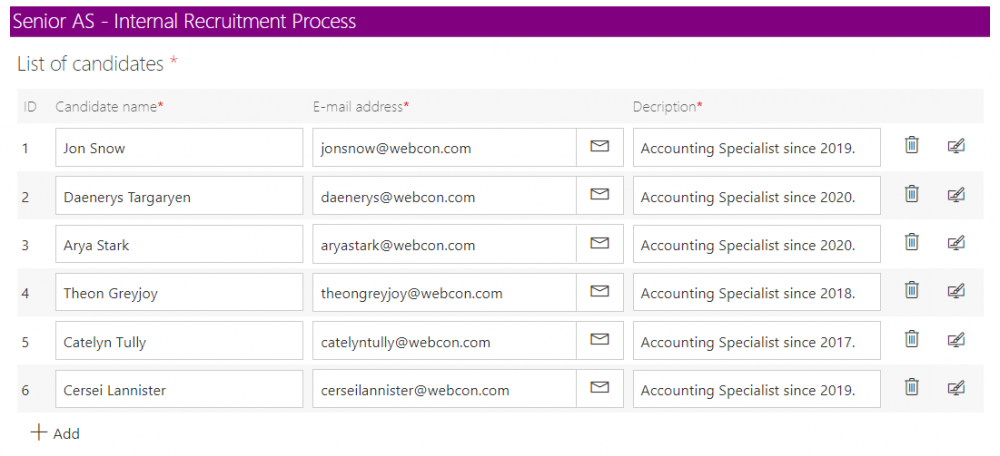
By default, Width is left blank, indicating that an automatic value applies to the column. If the user does not enter any value, the table will be drawn as interpreted by the browser, and the width of each column will be adjusted to its content. The actual width of the columns may vary depending on the browser used.

Fig. 2. Example of Item list with columns of automatic (default) width
The width of a column can be expressed in both percentages (%) and pixels (px).
Minimum column width
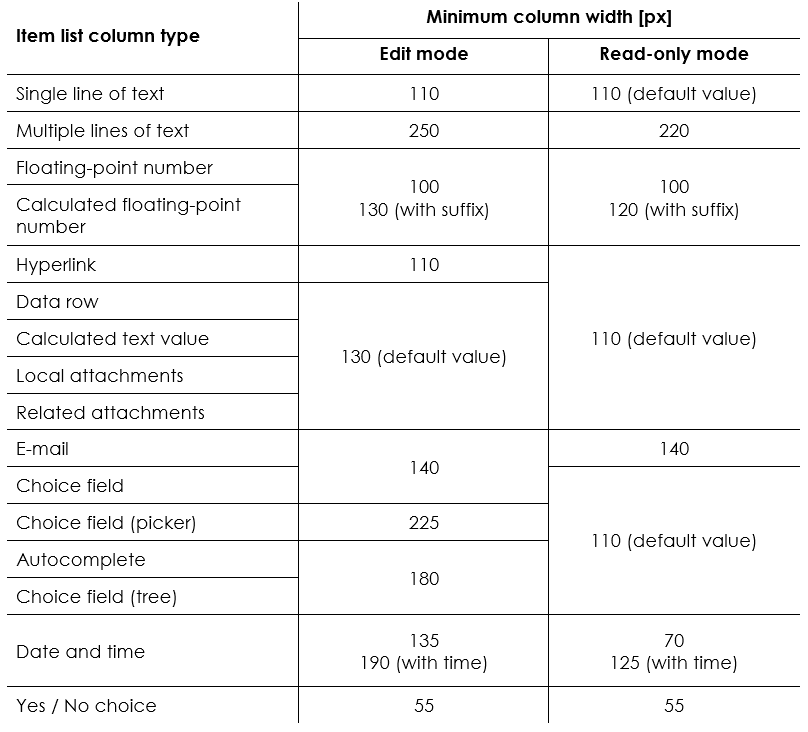
In order to maintain legibility of the data included in the Item List table, there are minimum values that can be adopted for the width of the form field columns. They vary depending on the column type and the form field display mode. These differences are shown in the comparative table below.
Table 1. Comparison of the minimum widths of the Item list columns
by column type and form field display mode

The Item List table will be drawn in the browser, taking into account the contents of each column, as well as in accordance with the rule that column widths cannot be smaller than those given in Table 1. The exception to this rule is, however, setting a constant width.
- Constant width
The column constant width is expressed in px. If all columns have their widths given in px, the table will be drawn using the entered values (also taking into account the contents of the columns themselves), while ignoring the minimum widths for individual column types listed in Table 1.

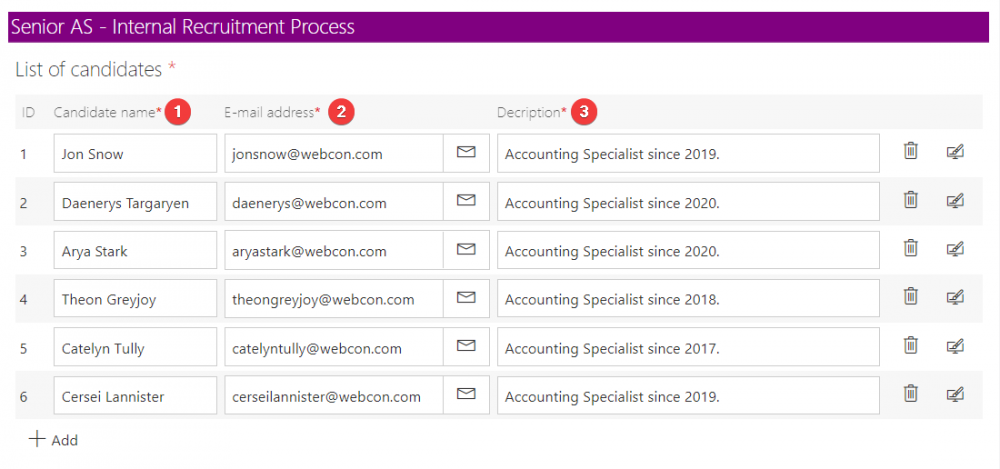
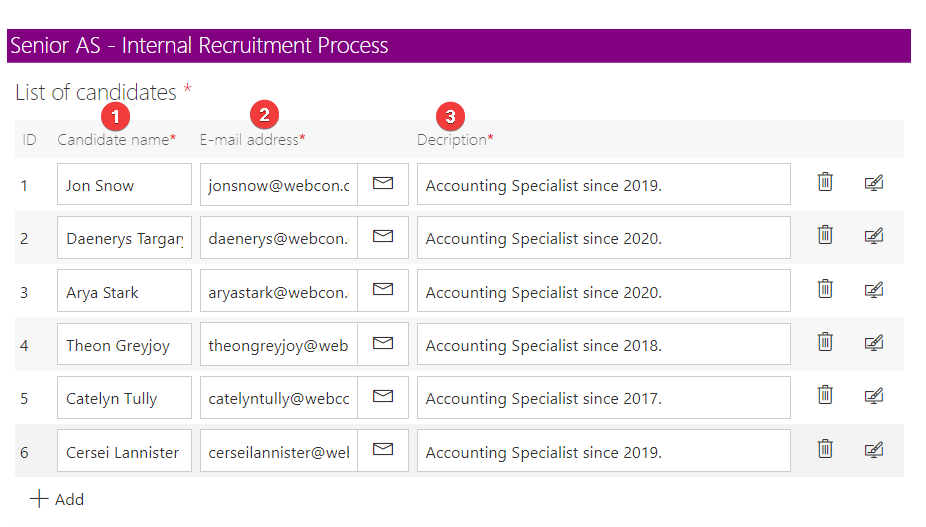
Fig. 3. Example of an Item list with user-defined constant-width columns,
where: 150px, 240px, 280px
Note: for smaller width values given in px, the rightmost column of the Item list takes the form of a dynamic column. This means that its width is set as the difference between the width of the entire Item list and the width of its other user-defined columns, system columns, and action columns.

Fig. 4. Example of an Item list with user-defined constant-width columns and a dynamic column,
where: 140px, 240px, 130px according to the settings,
while the actual width of this column is defined by the browser
Therefore, it is a good idea to take larger width values for the last column of the Item list, set an automatic width for it (leave the Width field blank), or include an additional column that will act as a dynamic one.
- Relative width
Relative width is expressed as a percentage value and refers to the width of the Item list minus the system columns (ID column and action column) as well as columns with defined constant width.

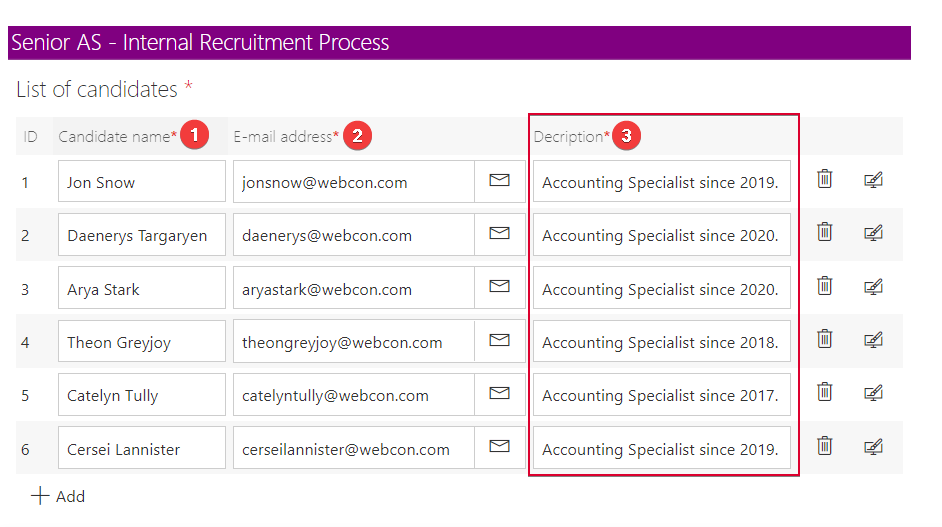
Fig. 5 Example of an Item list with user-defined relative-width columns,
where: 20%, 30%, 50%
As shown in the example above, the width values entered by the user have been taken into account, but they have been reduced by the system (ID) and action (Delete, Clone) columns, so the data in columns and are not displayed in full. In some cases, a horizontal scroll bar may also appear at the bottom of the Item list.
Additionally, as mentioned before, all Item list column types have a predefined minimum width in px, so even if the user specifies a lower value for the column width in %, the minimum (i.e. larger than the given) width for that column type will be set by default.
- Mixed configuration
As already known, the width of the Item list columns can be specified by entering values in % and px. However, a mixed configuration is also possible, i.e. defining a constant width for the indicated columns and a relative width for the others. Selected columns can also have an automatic width.

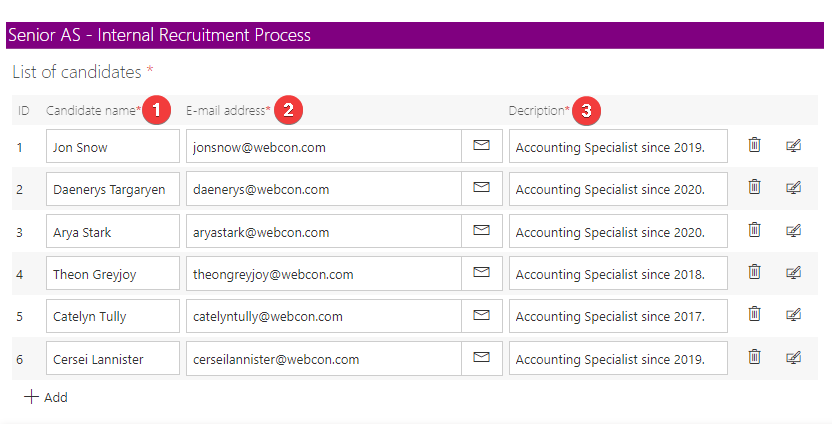
Fig. 6. Example of an Item list with columns of constant and relative width,
where: 140px, 60%, 40%
Summary
The width of the Item list columns is an important parameter that largely determines how the table will look on the form. There are several ways to specify this parameter – users can set an automatic width, specify a constant or relative width value, or combine them using a mixed configuration.
However, when specifying the width of the form field columns, users should take into account the minimum values that can be adopted for each type of the Item list columns, depending on the display mode. If, on the other hand, users want their form field to have columns exactly as wide as defined, they should enter the width in pixels, while keeping in mind that for smaller values the rightmost column of the Item list may take the form of a dynamic column.
Thanks to the available options, users can set different widths of the Item list columns and thus adjust them to the type and amount of data entered, as well as present their information in the most clear and attractive way possible.

