Hi everyone,
I’ve recently encountered the following problem:
I have a form with a picker field where I select a customer. After choosing a value, several data rows display information related to this customer. Some of them use SQL queries, while two use REST Web Service data sources.
The data rows that fetch data using SQL reload correctly whenever the “client” attribute value changes. However, the ones that use REST do not refresh.
I had a similar issue with data tables in the past and solved it by using JavaScript to simulate clicking the reload button each time a dependent attribute value changed. Unfortunately, the Data Row control doesn’t have a reload button.
Does anyone have an idea how to solve this problem?
Thank you very much in advance and have a great day! :)
latest posts
Okay, now I understand what you're asking :)
The second version from the designer studio will not show you the information because you don't have the data saved that you have in the first screenshot.
You have to assume that the action you are performing dynamically retrieves this data during the execution of the action, so it will work well for you on the form - the designer will not substitute the data you expect, but the action will retrieve the data during execution - test it :)
Okay, but in the old version it was possible to see it in the designer. Was very helpful for bugfixing.
Thanks!
Klaus
Hi Krystian,
thank you for the answer.
In case it is an integer value it should work without quotes, right?
What do you mean with "you don't have the first attribute"?
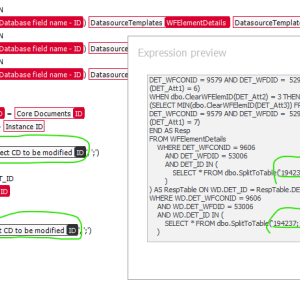
Here two pictures that show it a bit better:
pic 1: the item has been saved, the values are visible in the query editor
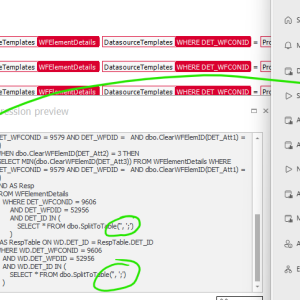
pic 2: there are values in the field, but the instance has not been saved since; the field is empty in the query
Kind regards,
Klaus
Okay, now I understand what you're asking :)
The second version from the designer studio will not show you the information because you don't have the data saved that you have in the first screenshot.
You have to assume that the action you are performing dynamically retrieves this data during the execution of the action, so it will work well for you on the form - the designer will not substitute the data you expect, but the action will retrieve the data during execution - test it :)
Hi Slawek,
depending on what you want to achieve another option is to take a look at the
dbo.UsersCals
dbo.SingleSolutionCals
in the Config database.
The UsersCals contain the different license types.
I don't have in mind which integer value of the column UCL_LicenseType maps to which type.
Best regards,
Daniel
Hi,
Do you have an error?
You can use unsaved data, but it must be in quotes '{Field}', and you don't have the first attribute - maybe that's causing the error?
Hi Krystian,
thank you for the answer.
In case it is an integer value it should work without quotes, right?
What do you mean with "you don't have the first attribute"?
Here two pictures that show it a bit better:
pic 1: the item has been saved, the values are visible in the query editor
pic 2: there are values in the field, but the instance has not been saved since; the field is empty in the query
Kind regards,
Klaus
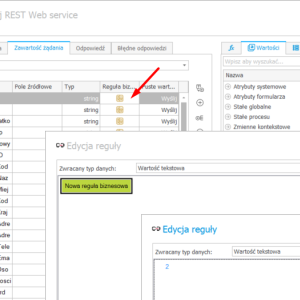
Karolina, create a text business rule and then insert it into JSON - grid.
Send us a screenshot and we'll explain it if necessary.
Hi,
Do you have an error?
You can use unsaved data, but it must be in quotes '{Field}', and you don't have the first attribute - maybe that's causing the error?
Hi
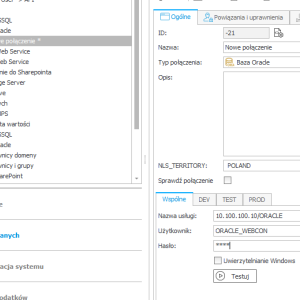
You don't need to install drivers on the WEBCON server if you want to connect to the ORACLE database. Make the configuration in data sources -> Connections -> Oracle Database -> enter the connection details for the Oracle instance and account.
Remember to ensure that the IP network connection and port are accessible between the WEBCON server and ORACLE.